หัวข้อสำคัญในเนื้อหานี้
Elementor นั้นเป็นปลั๊กอินที่ทำให้การเขียนเว็บไซต์ง่ายดายยิ่งขึ้น เพราะสามารถลากวาง Widget ต่างๆ เช่น กล่องข้อความ, รูปภาพ หรือแม้กระทั่งวีดีโอ ทำให้การสร้างหน้าเว็บไซต์ใช้เวลาน้อยลง และอีก Widget หนึ่งที่จะพูดถึงในบทความนี้คือ Form Widget (แบบฟอร์มติดต่อ) ครับ
Elementor Pro มี Form Widget ที่สามารถสร้างแบบฟอร์มติดต่อได้ ซึ่งหากคุณใช้บริการ Next Generation WordPress Hosting โฮสติ้งที่แรงที่สุด ใหม่ที่สุด! ของ Bangmod.Cloud จะได้รับฟรี Elementor Pro ครับ ซึ่งการสร้างแบบฟอร์มการติดต่อบน Elementor Pro ทำได้ไม่ยากเลยครับเพียงแค่ลากวาง Widget และยังสามารถปรับแต่งแบบฟอร์มของคุณเองในแบบที่คุณต้องการได้อย่างง่ายดาย
รับฟรี Elementor Pro มูลค่า 1,690 บาท!
ลูกค้าบริการ Next Generation WordPress Hosting ของ Bangmod.Cloud รับฟรี Elementor Pro
จำนวน 1 License มูลค่า 1,690 บาท!
วิธีการสร้างแบบฟอร์มติดต่อด้วย Form Widget ของ Elementor Pro
1. Login เข้าสู่ WordPress Admin เพื่อจัดการเว็บไซต์ (Username และ Password ของ WordPress Admin ลูกค้าเป็นผู้กำหนดตอนสร้างเว็บไซต์ WordPress ครับ)

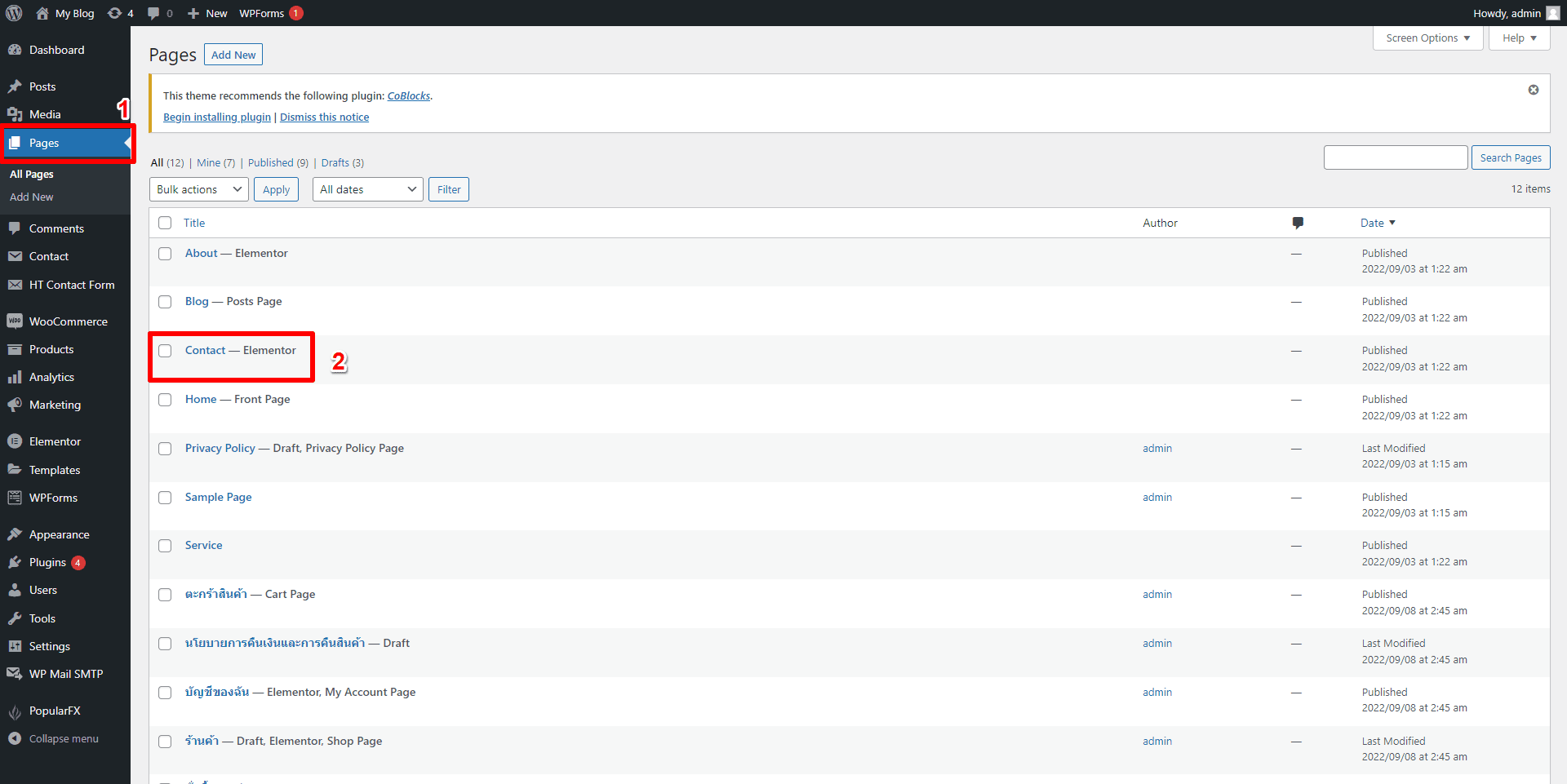
2. (1) กดเมนู Page เพื่อสร้างหน้าเว็บไซต์ หรือเลือกหน้าเว็บไซต์ที่ต้องการสร้างแบบฟอร์มติดต่อ
(2) เลือกหน้าที่ต้องการสร้างแบบฟอร์มติดต่อ

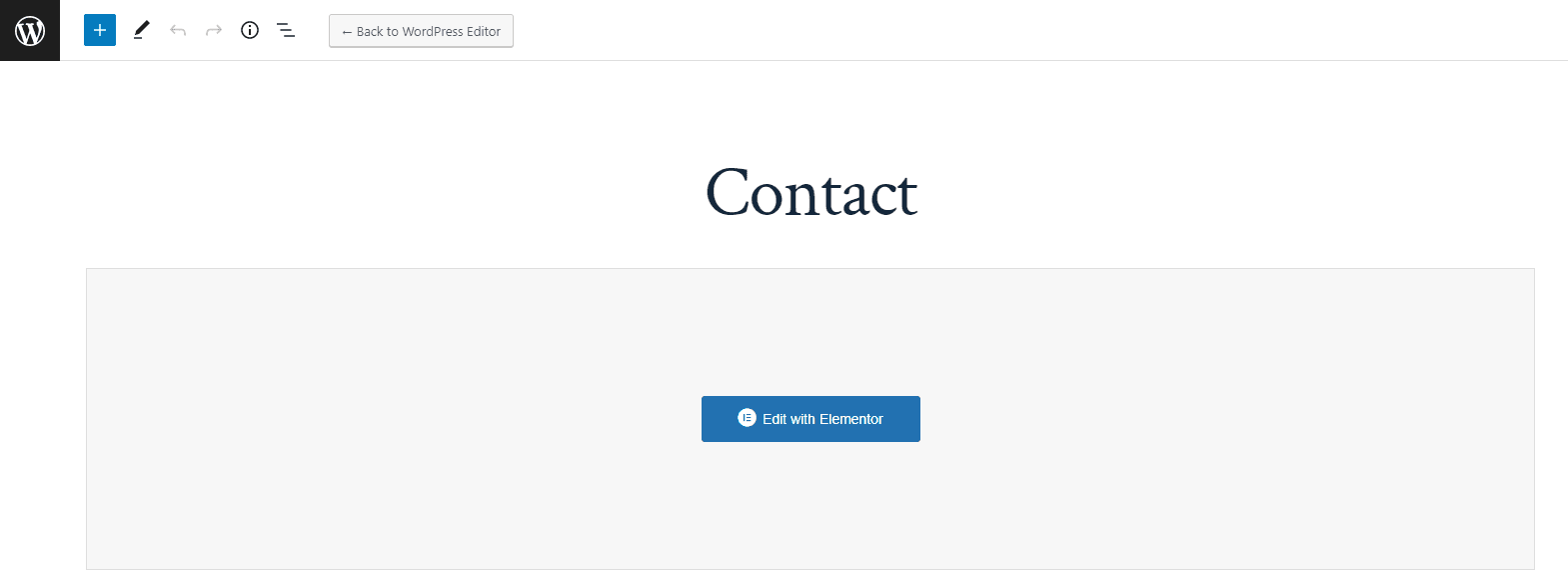
3. กด Edit With Elementor

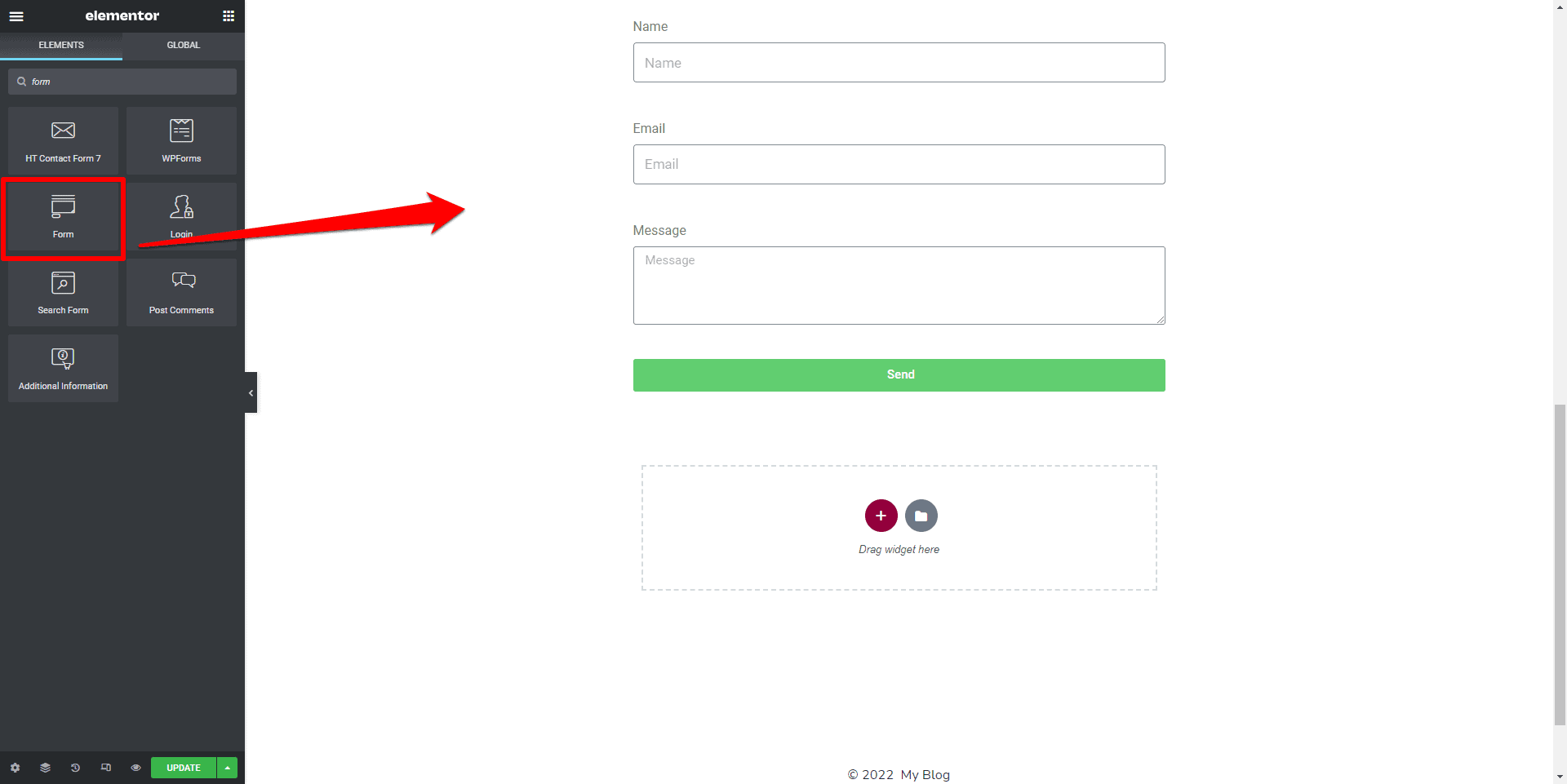
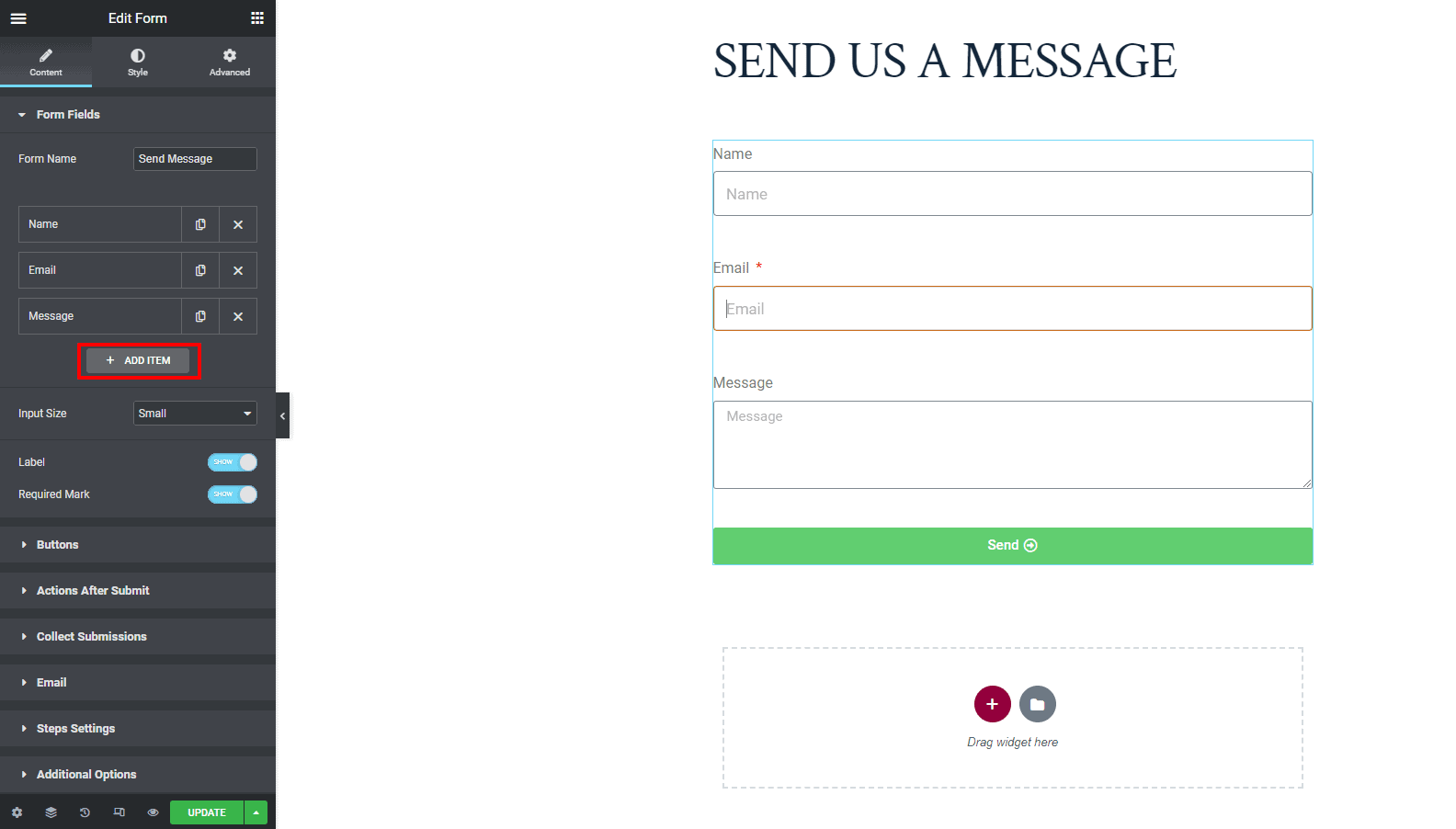
4. กดแท็บ ELEMENTS ในช่อง Search Widgets ให้พิมพ์ Form จากนั้น ให้ลากวาง Form Widget ลงบนหน้าเว็บไซต์ โดยฟอร์มด้านล่างนี้จะเป็นแบบฟอร์มเริ่มต้นที่จะปรากฏทันทีเมื่อลางวางครับ ซึ่งแบบฟอร์มเริ่มต้นจะมี Input คือ Name, Email, Message และมี Button เป็นปุ่ม Send ครับ

แต่หากต้องการปรับแต่งแบบฟอร์มด้วยตัวเองก็สามารถทำได้ครับ
บทความนี้จะสอนวิธีการสร้างแบบฟอร์มติดต่อที่มีข้อมูลให้กรอกดังต่อไปนี้
- Name (ชื่อผู้ส่ง)
- Surname (นามสกุลผู้ส่ง)
- Subject (หัวข้อเรื่องที่ต้องการติดต่อ)
- Email (อีเมลผู้ส่ง)
- Message (เนื้อหา)
เพิ่มเติมคือ เราจะนำ Subject ที่กรอกในแบบฟอร์มมาแสดงใน Mail Subject เมื่อส่งถึงปลายทาง และเสริมด้วย reCAPTCHA ครับ ซึ่ง reCAPTCHA นั้นสามารถช่วยป้องกันสแปมให้กับแบบฟอร์มติดต่อของคุณได้
วิธีการปรับแต่งแบบฟอร์มติดต่อให้เป็นในแบบของคุณเอง
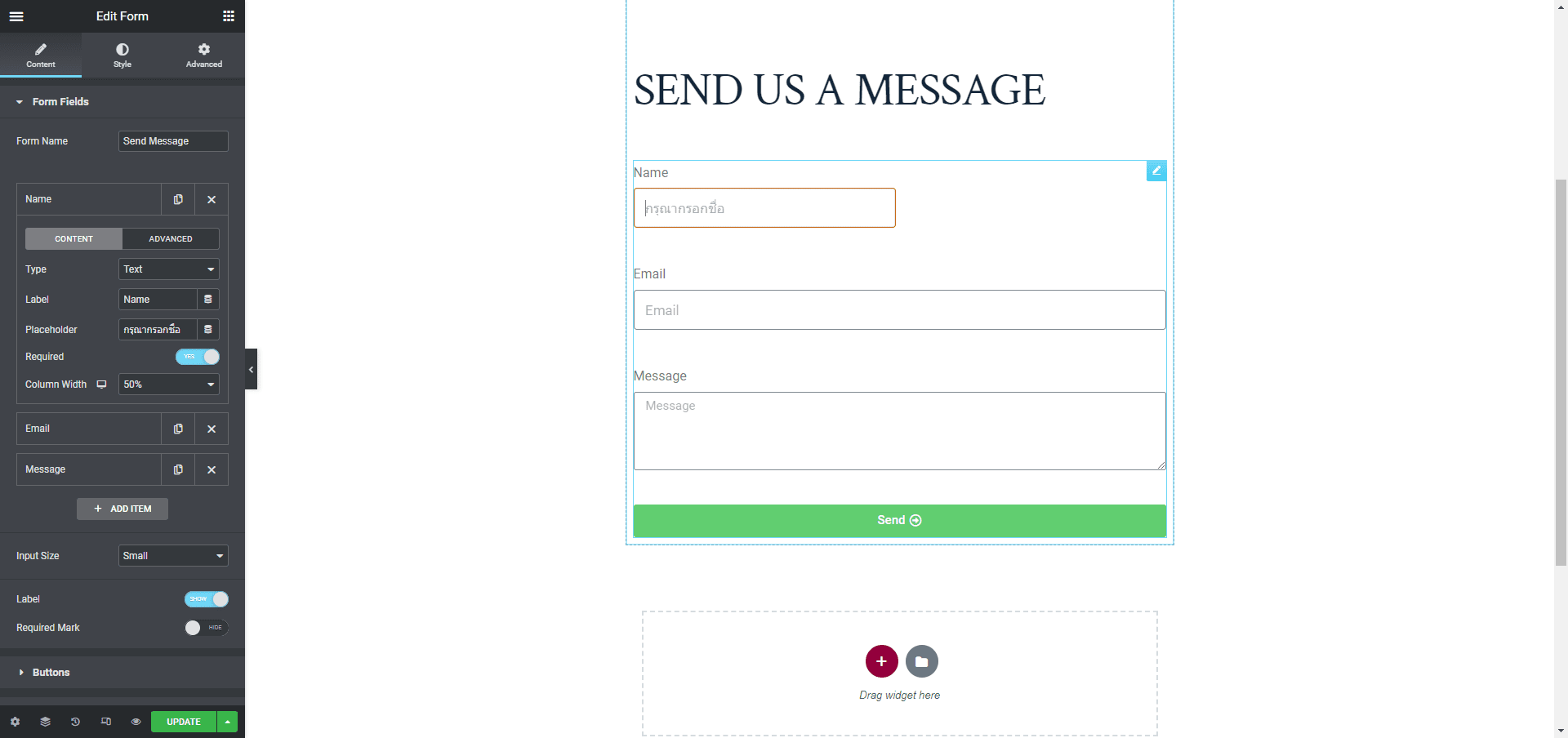
1. Input Name เป็น Input เริ่มต้นที่มีมาให้ โดยมีการกำหนดค่าเริ่มต้นมาให้ คือ
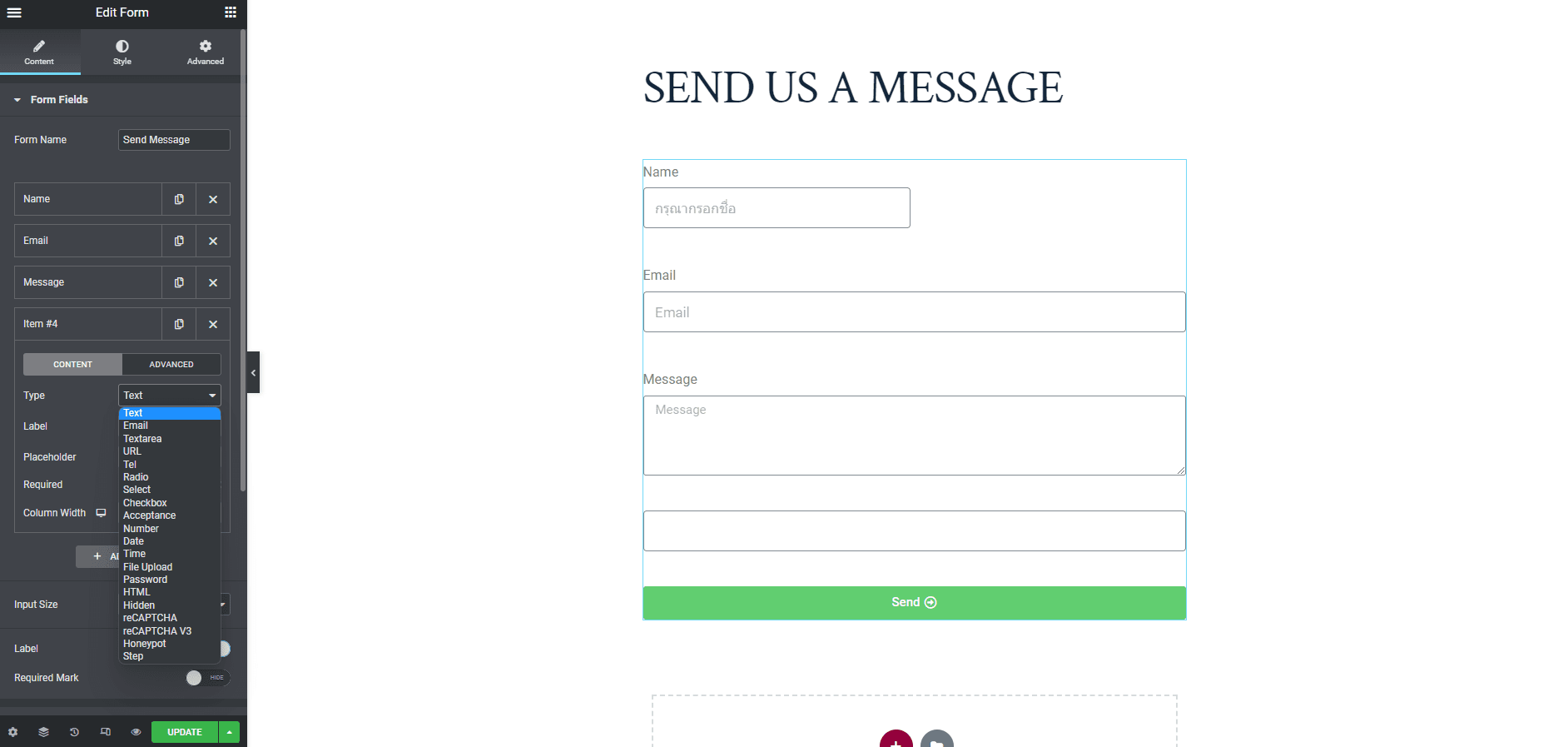
- Type: Text (Type คือประเภทของ Input ควรเลือกให้เหมาะสมกับ Input นั้นๆ)
- Label: Name (Label คือชื่อของ Input นั้นๆ)
- Placeholder: Name (Placeholder คือคำอธิบาย Input) สามารถเปลี่ยนเป็น กรุณากรอกชื่อ
- Required: No (Required คือตัวกำหนดบังคับกรอกข้อมูลหรือไม่ ถ้าเราจะบังคับให้ต้องกรอกข้อมูลให้เลือก YES) โดยเราจะบังคับให้ต้องกรอกช่อง Name ดังนั้นให้เลือก YES
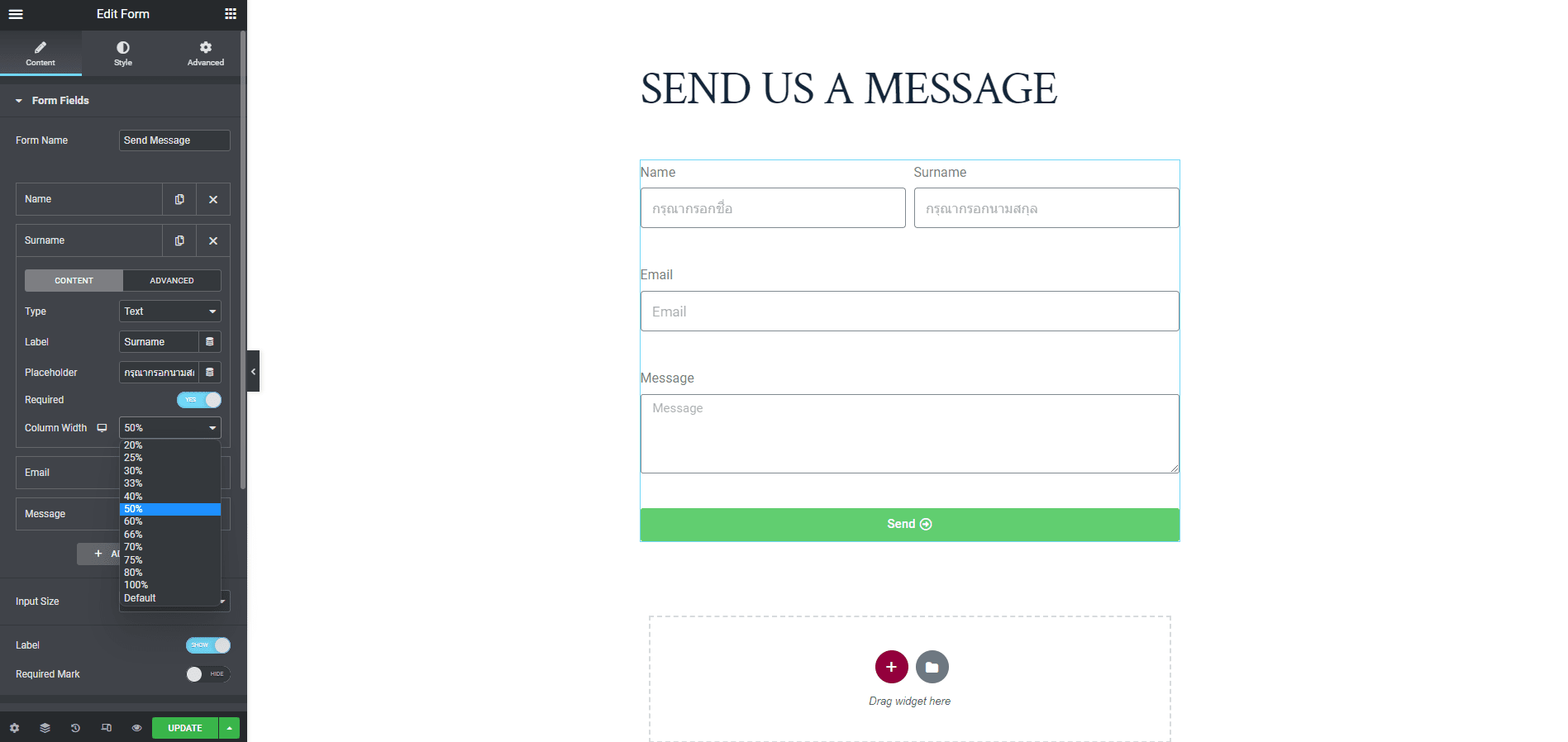
- Column Width: 100% (คือที่ตั้งค่าความกว้างของช่องกรอกนั้นๆ สามารถปรับ % ได้) โดยเราจะปรับให้ Name และ Surname อยู่บรรทัดเดียวกันโดยปรับ Column Width ของ Name และ Surname เป็น 50%

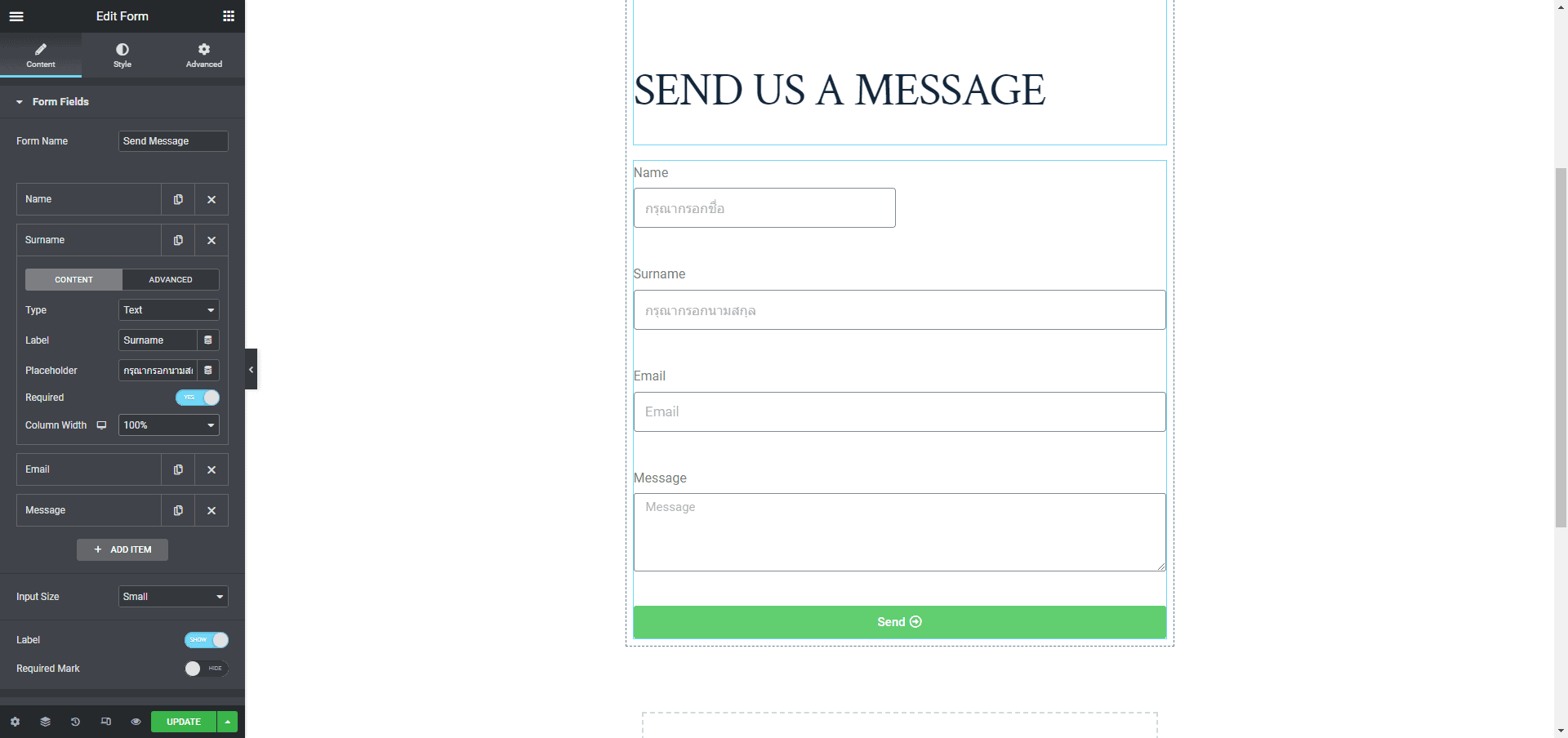
2. เพิ่ม Input Surname เพื่อให้ผู้ส่งกรอกนามสกุล
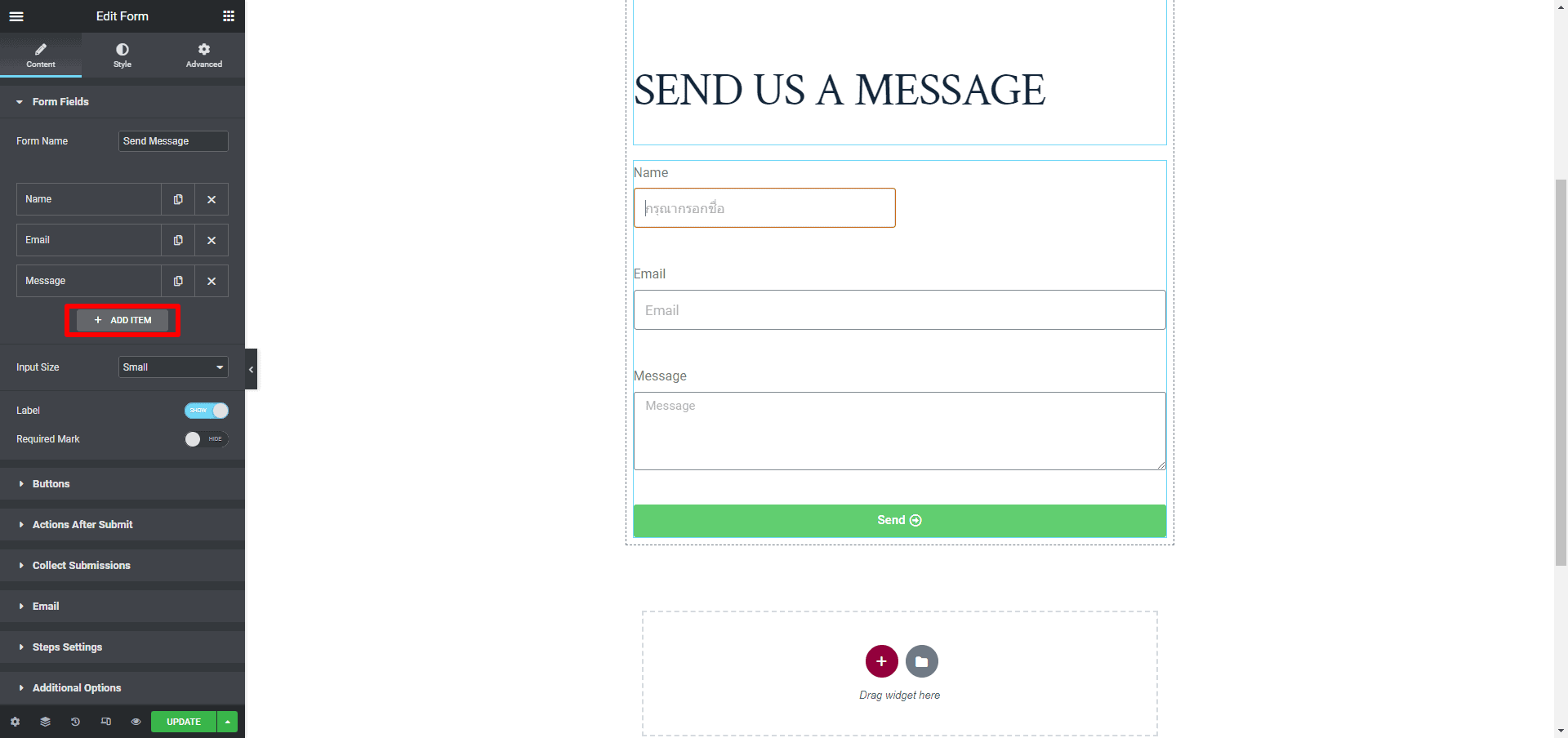
(1) กด ADD ITEM เพื่อเพิ่ม Item หรือ Input ใหม่

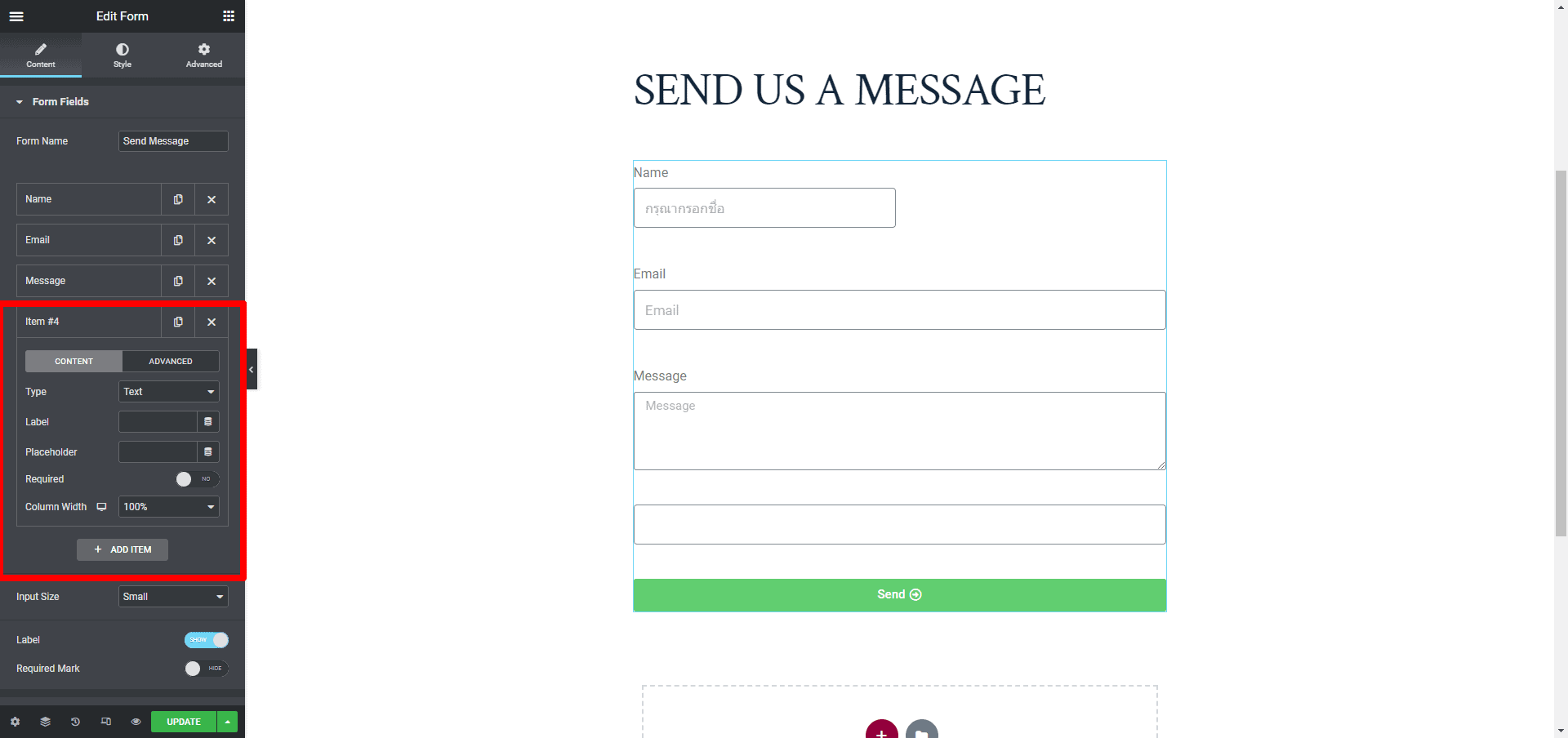
จะพบ Item ที่ถูกเพิ่มขึ้นมา

(2) Type: ให้เลือกเป็น Text

(3) Label: พิมพ์ Surname
(4) Placeholder: พิมพ์ กรุณากรอกนามสกุล
(5) Required: เลือก YES

(6) Column Width: เลือก 50%

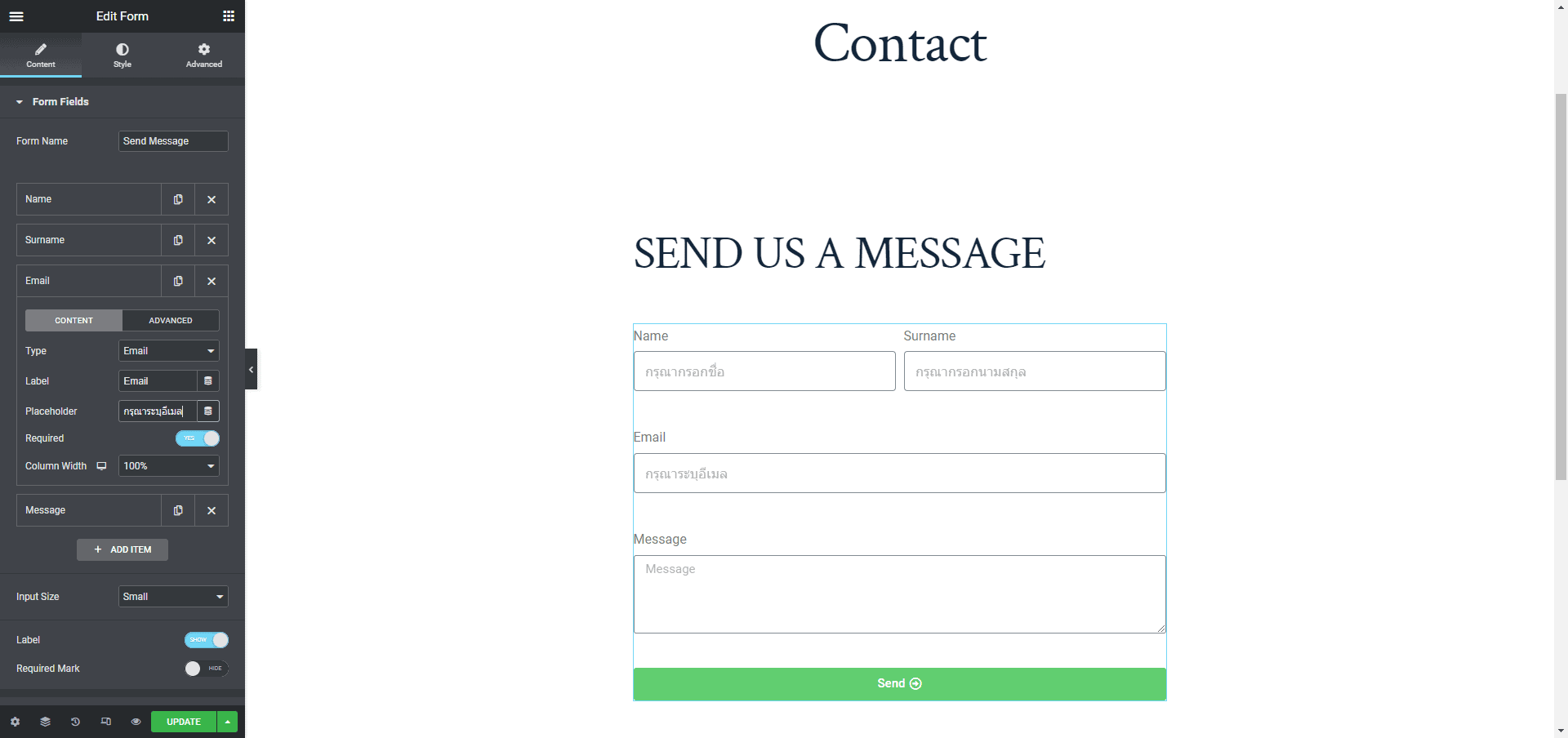
3. Input Email เป็น Input เริ่มต้นที่มีมาให้ โดยมีการกำหนดค่าเริ่มต้นมาให้ คือ
- Type: Email (ต้องกรอกเป็น Fomat ของ Email เช่น example@bangmod)
- Label: Email
- Placeholder: พิมพ์ กรุณาระบุอีเมล
- Required: YES
- Column Width: 100%

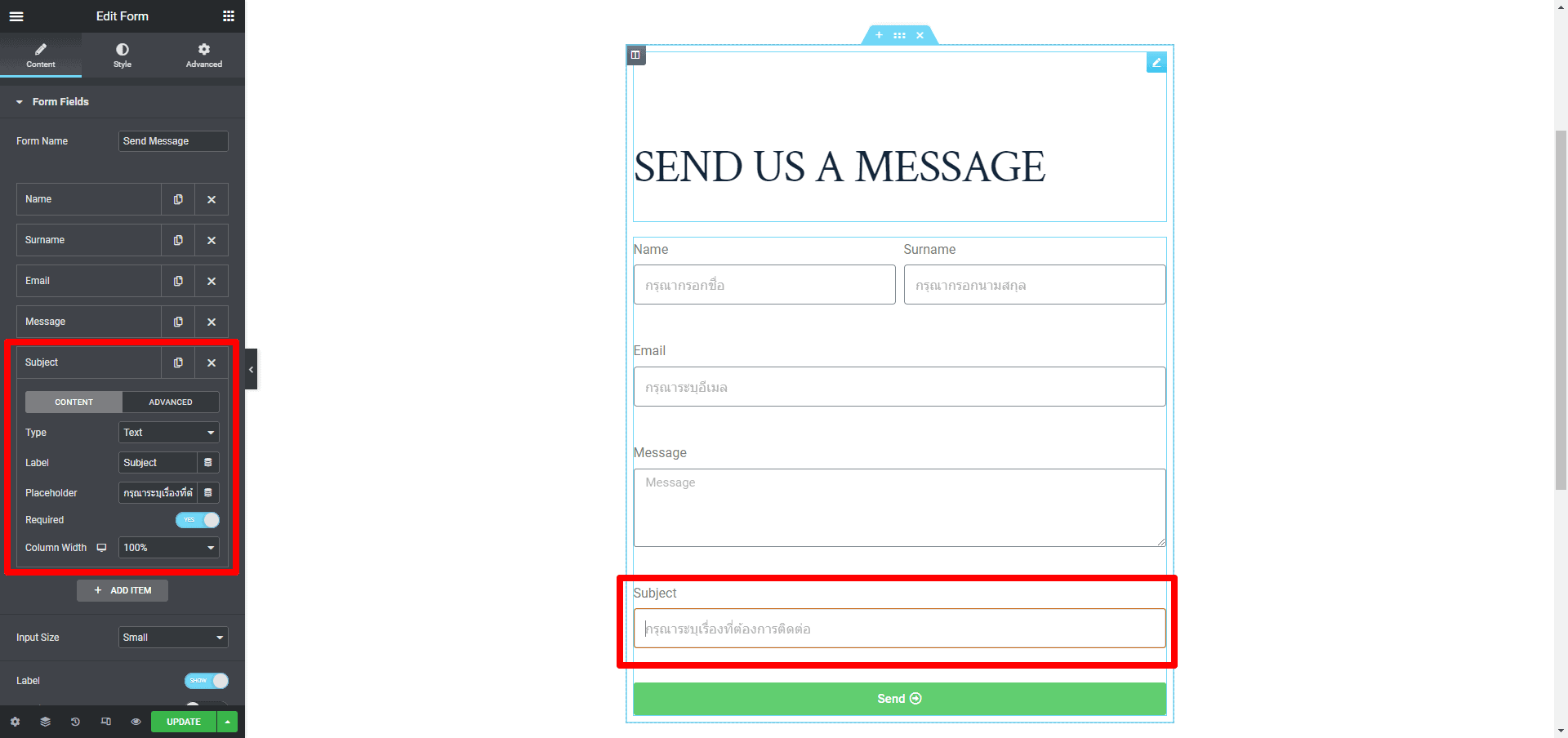
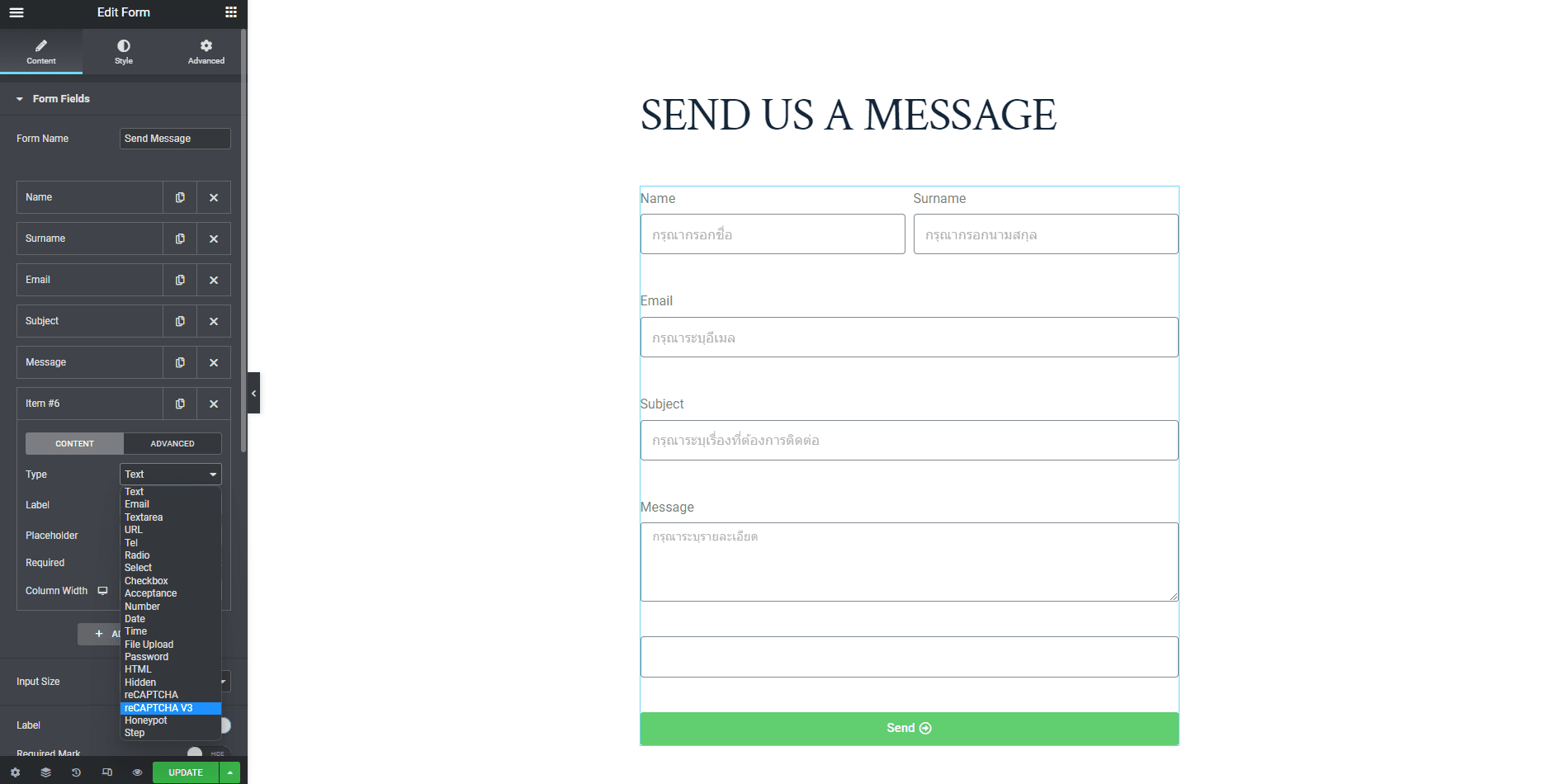
4. เพิ่ม Input Subject เพื่อให้ผู้กรอกหัวข้อหรือเรื่องที่ต้องการติดต่อ
(1) กด ADD ITEM
(2) Type: เลือก Text
(3) Label: พิมพ์ Subject
(4) Placeholder: พิมพ์ กรุณาระบุเรื่องที่ต้องการติดต่อ
(5) Required: เลือก Yes

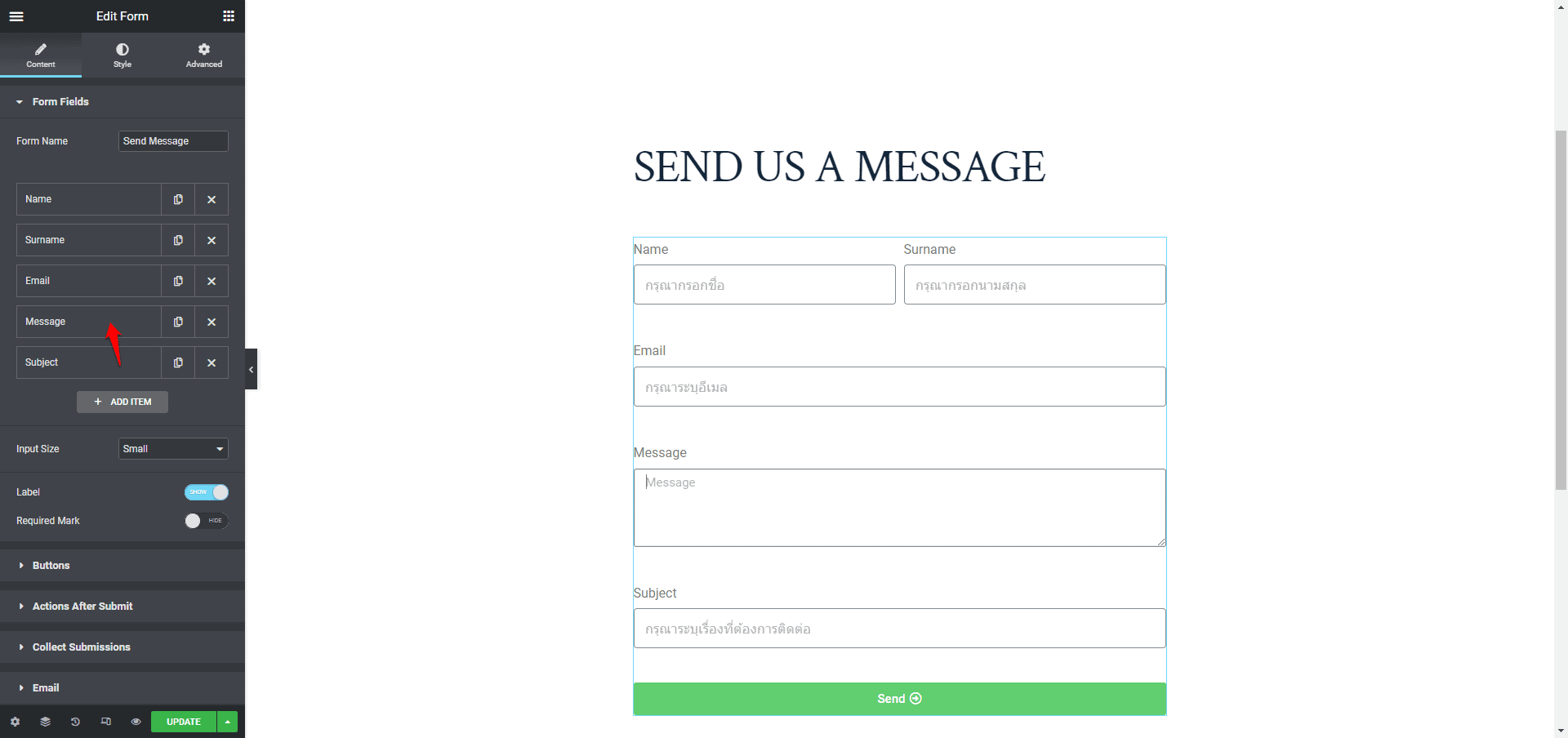
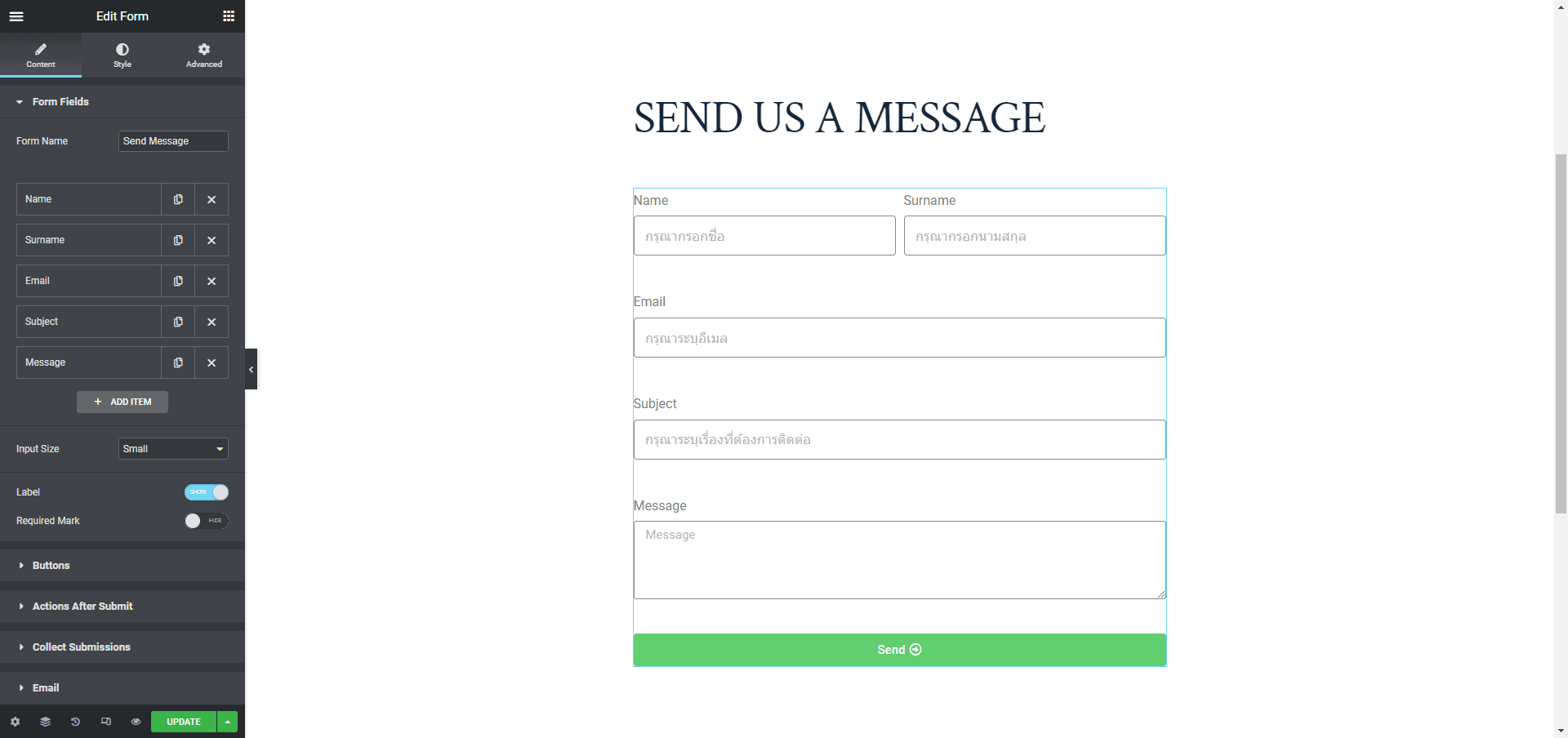
จากภาพด้านบนต้องการย้าย Input Subject ไปอยู่ด้านบน Input Message วิธีก็คือลาก Input Subject ไปอยู่ตำแหน่งที่ต้องการ


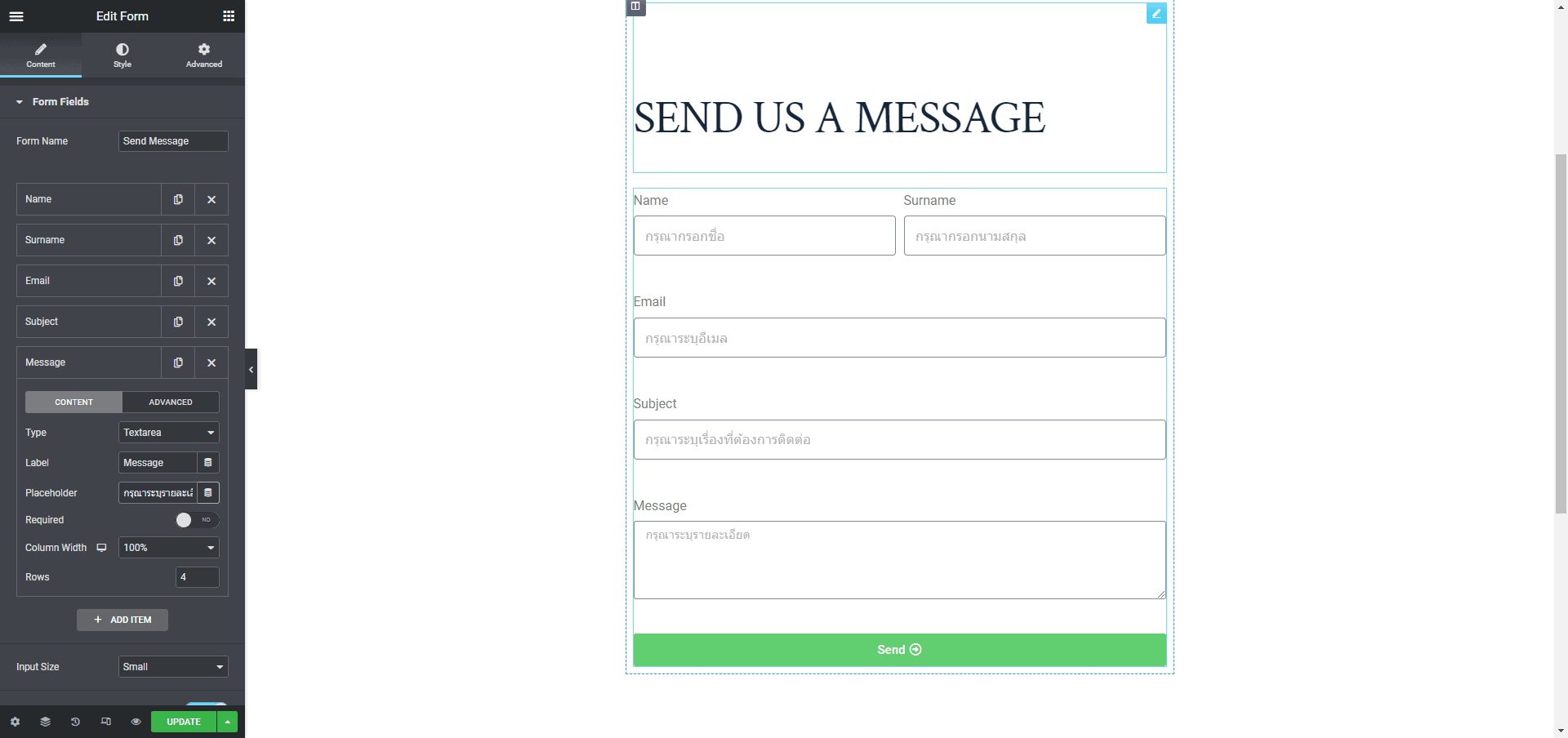
5. Input Message เป็น Input เริ่มต้นที่มีมาให้ โดยมีการกำหนดค่าเริ่มต้นมาให้ คือ
- Type : Textarea สามารถพิมพ์ข้อความยาวๆ ได้
- Label: Message
- Placeholder: พิมพ์ กรุณาระบุรายละเอียด
- Required: Yes
- Column Width: 100%
- Rows: 4 คือความสูงของช่องกรอก Message นี้สูง 4 แถว

เพียงเท่านี้เราก็จะได้แบบฟอร์มการติดต่อในหน้าเว็บไซต์แล้ว สามารถกดปุ่ม Update เพื่อบันทึกการตั้งค่าครับ
สำหรับขั้นตอนต่อไปจะเป็นการตั้งค่า CAPTCHA เพื่อเพิ่มระบบป้องกันสแปมให้กับแบบฟอร์ม และการตั้งค่าเกี่ยวกับการส่งอีเมลครับ
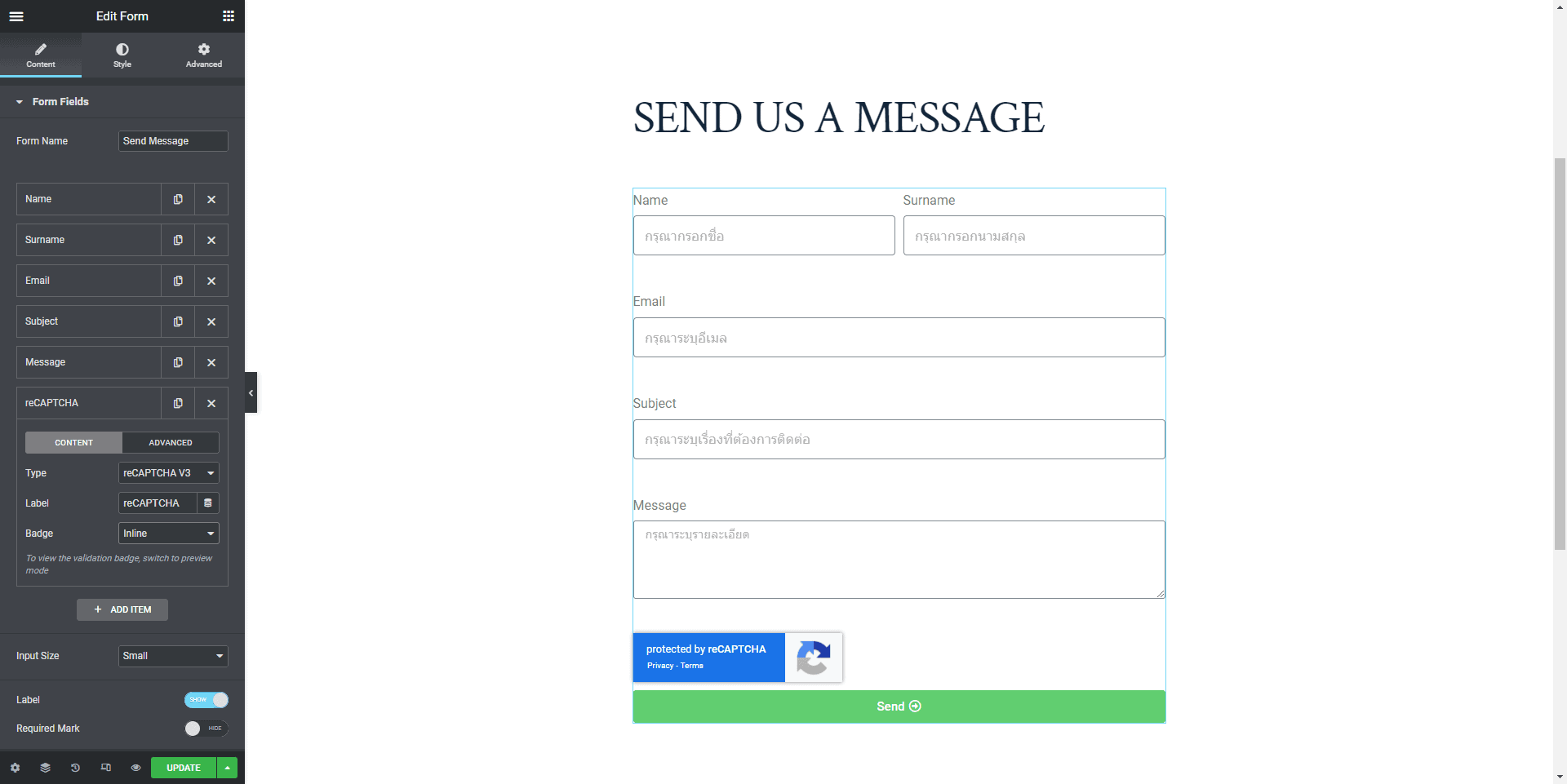
วิธีการสร้าง reCAPTCHA V3 ให้กับหน้าแบบฟอร์มของเว็บไซต์
1. (1) กดที่กล่องข้อความของแบบฟอร์ม
(2) กด ADD ITEM

2. เลือก Type เป็น reCAPTCHA V3
Label: พิมพ์ reCAPTCHA V3

เมื่อเสร็จสิ้นขั้นตอนที่ 2 แล้วจะพบข้อความแจ้งเตือนดังรูป เพราะว่ายังไม่ได้มีการลงทะเบียนและใส่ API Key ของ reCAPTCHA

อ่านขั้นตอนการขอ API Key ของ Google reCAPTCHA
ไปที่เว็บไซต์ Google reCAPTCHA และ Login ด้วยอีเมลของ Google

กด เครื่องหมายบวก เพื่อเพิ่มโดเมน

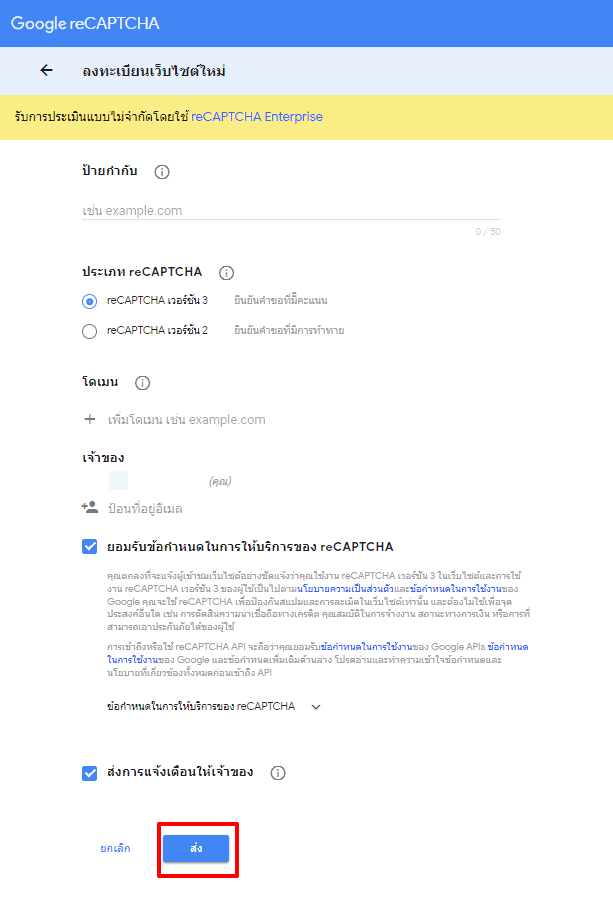
- ป้ายกำกับ ให้ใส่ชื่อเว็บไซต์
- ประเภท reCAPTCHA เลือก reCAPTCHA เวอร์ชัน3
- โดเมน ทำการเพิ่มโดเมนที่ต้องการให้มี reCAPTCHA
- กดส่ง

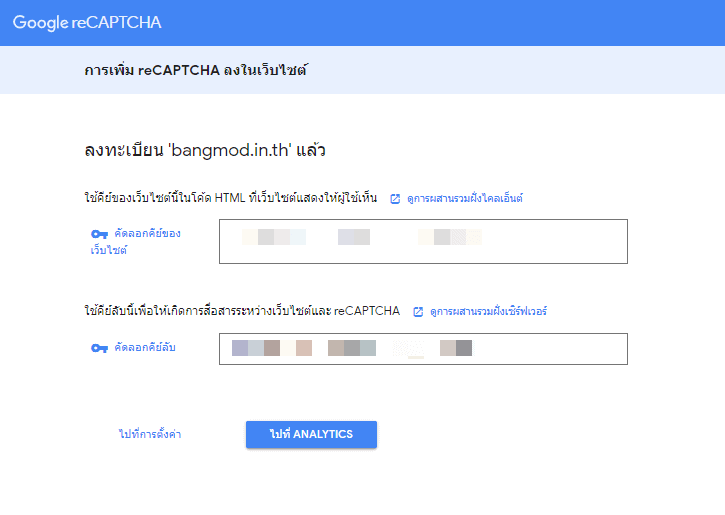
เมื่อลงทะเบียนแล้วจะได้ Website Key และ Secret Key มา (ดังรูป) ให้ดำเนินการต่อจากข้อ 2

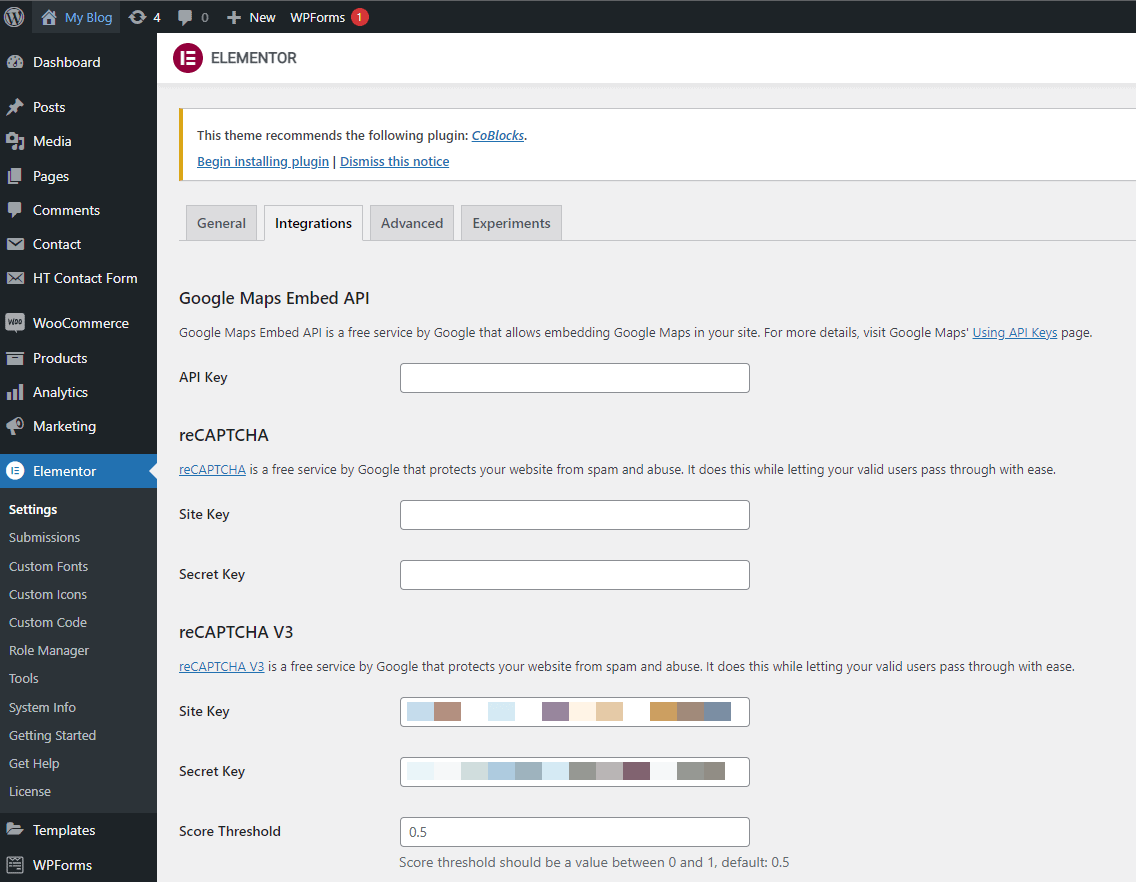
3. ไปที่ WodPress Admin กดเมนู Elementor > Intergrations
4. หัวข้อ reCAPTCHA V3 ให้กรอก Site Key และ Secret Key ที่ได้รับจากการลงทะเบียน ส่วน Score Threshold ให้ใส่ค่าระหว่าง 0-1 และ Defalut คือ 0.5

5. เลื่อนลงไปด้านล่างและกด Save Changes
6. กลับไปที่หน้าเว็บไซต์ที่สร้างฟอร์มติดต่อ จะพบว่าใช้งาน reCAPTCHA V3 ได้เแล้วครับ

วิธีการตั้งค่าการส่งข้อความจากแบบฟอร์มติดต่อไปยังอีเมลที่ต้องการ
การส่งอีเมลของเว็บไซต์ WordPress โดยพื้นฐานจะเป็นการส่งโดยใช้ mail() ของ PHP หากพบปัญหาในการส่งอีเมล แนะนำให้ใช้งาน SMTP Protocol ในการส่งอีเมล ตั้งค่าการส่งอีเมลของ WordPress ด้วย Plugin WP Mail SMTP
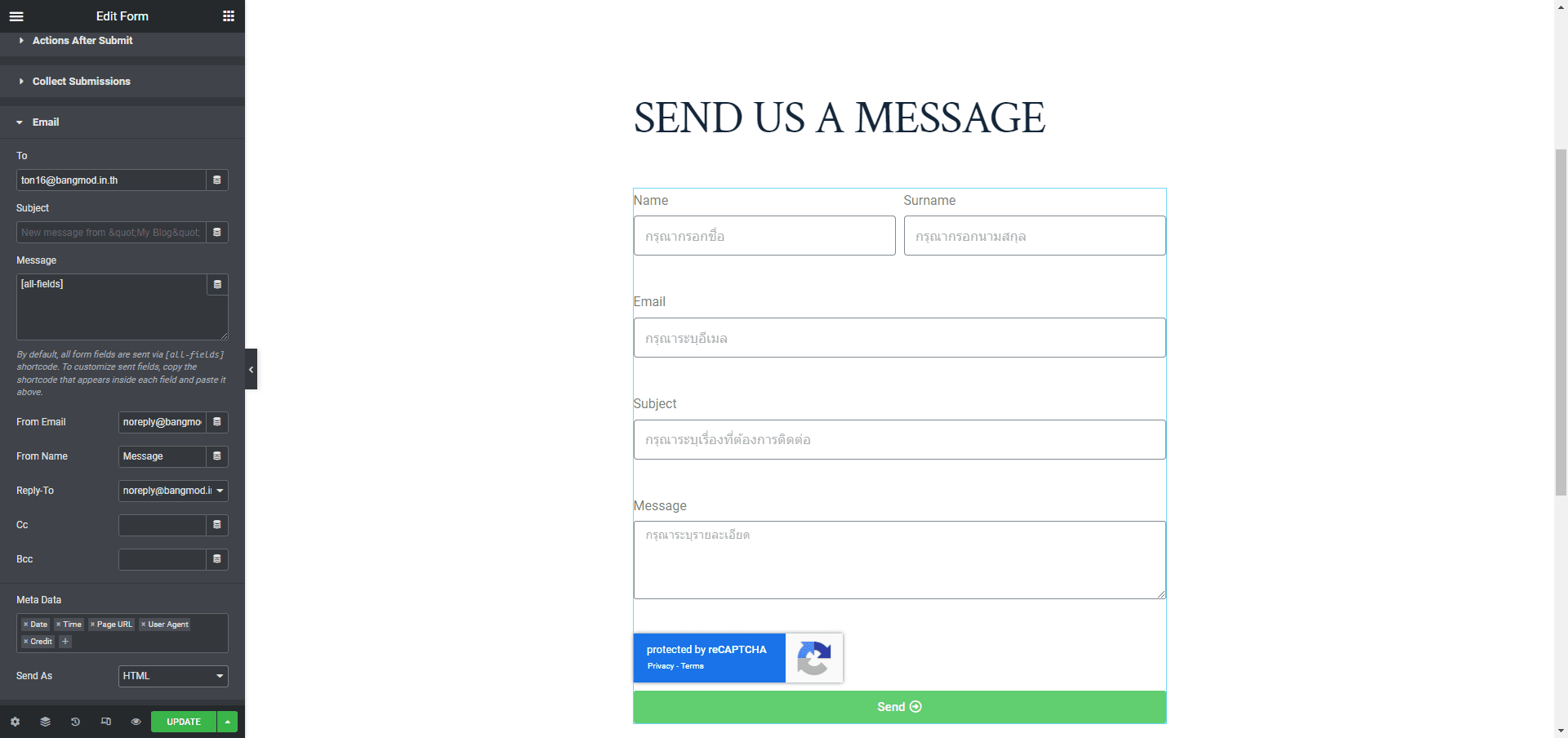
1. กดที่แท็บ Email เพื่อตั้งค่าให้เวลาที่มีคนส่งข้อความผ่านฟอร์มแล้วมีการส่งข้อความไปที่อีเมลนั้น
- To คืออีเมลที่ต้องการให้รับข้อความ
- Subject คือเรื่องที่ต้องการให้แสดงเมื่อข้อความถึงอีเมลของผู้รับ
- From Email คือระบุในอีเมลว่าแบบฟอร์มนี้ถึงส่งถึงผู้รับด้วยอีเมลใด
- From Name คือระบุในอีเมลว่าแบบฟอร์มนี้ส่งถึงผู้รับด้วยชื่อใด
- Cc และ Bcc หากมีอีเมลที่ต้องการ Cc และ Bcc ให้ระบุอีเมลนั้นลงไปครับ
- Meta Data เป็นข้อมูลเพิ่มเติมที่ต้องการส่งไปในอีเมลเช่น วันเวลา, หมายเลขไอพี หรือหน้าเว็บไซต์ที่ส่งแบบฟอร์ม เป็นต้น
- กด UPDATE เมื่อดำเนินการเสร็จสิ้น

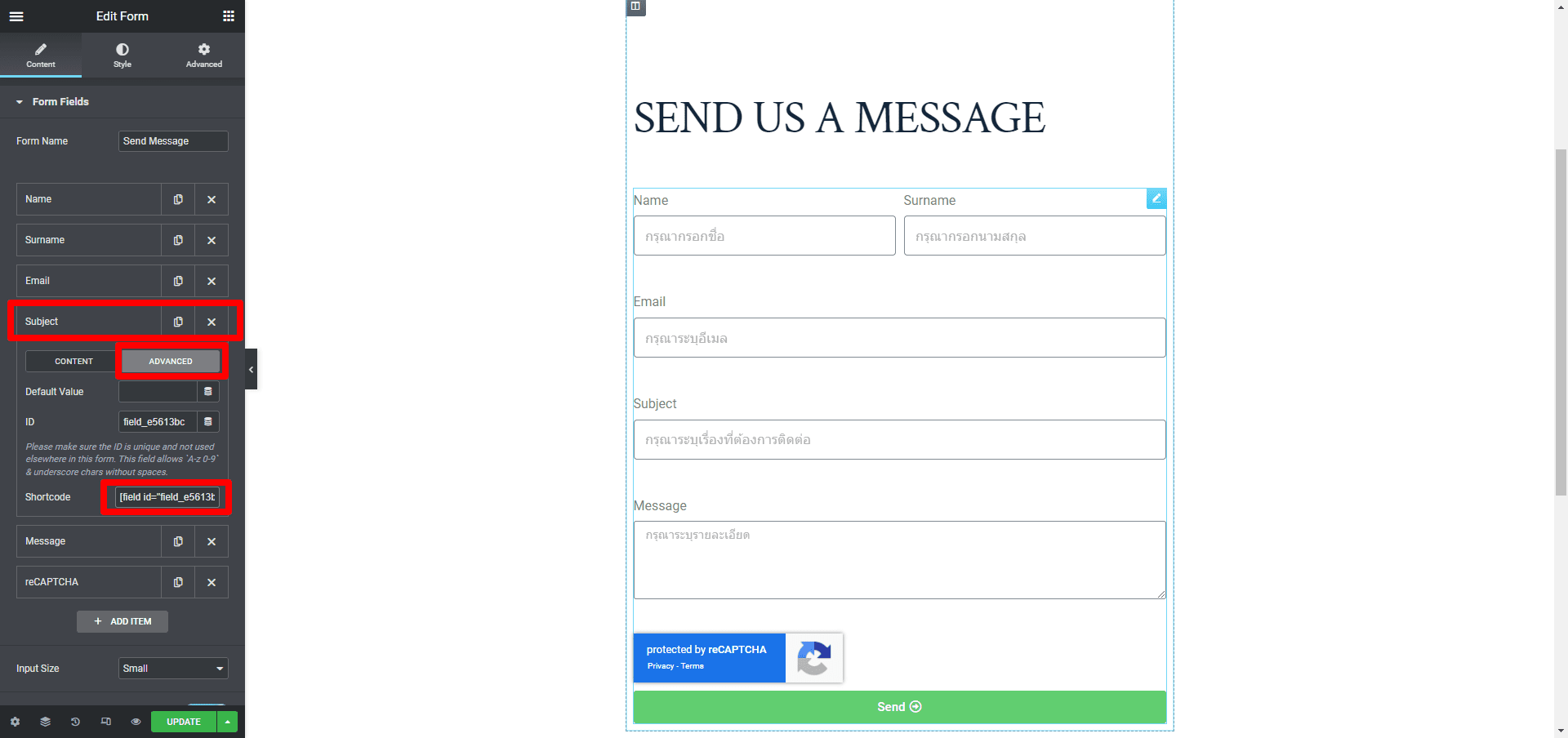
หากต้องการใช้ Subject เป็นข้อความที่มีคนกรอกมาจาก Input Subject สามารดำเนินการได้ดังนี้
(1) ไปที่ Form Fields เลือก Input Subject
(2) กด ADVANCED
(3) คัดลอก Shortcode

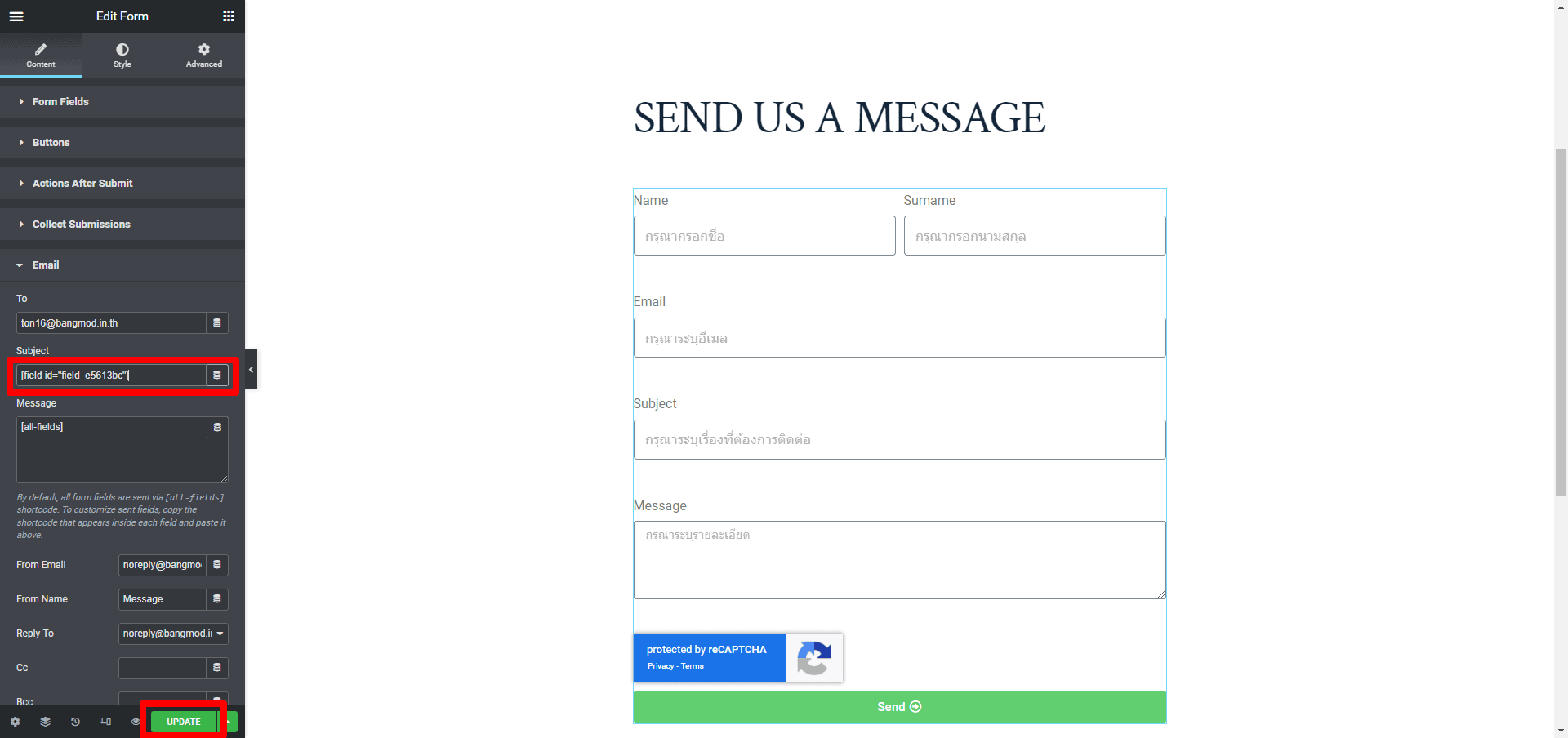
(4) กลับมาที่แท็บ Email นำ Shortcode ที่คัดลอกมาวางในช่อง Subject และกด UPDATE เป็นอันเสร็จสิ้น

การสร้างแบบฟอร์มการติดต่อ หรือแบบฟอร์มต่างๆ จึงไม่ใช่เรื่องยากอีกต่อไป เพียงแค่ใช้ Form Widget บน Elementor Pro ครับ ซึ่งเครื่องมือบน Elementor Pro นั้นสามารถทำให้สร้างหน้าเว็บไซต์ได้อย่างรวดเร็วและมี Widget อื่นๆ ให้ใช้งานอีกมากมายเลยครับ ถือว่าเป็นปลั๊กอินที่ใช้งานง่าย และครอบคลุมสำหรับการสร้างเว็บไซต์มากๆ ครับ