Node.js บน Manage Cloud Server Plesk
Node.js คือ Cross Platform Runtime Environment สำหรับฝั่ง Server เป็น Open Source และ Library ที่ใช้สำหรับพัฒนาเว็บแอปพลิเคชันต่าง ๆ ด้วยภาษา JavaScript เหมาะสำหรับการสร้างแอปพลิเคชันที่ต้องการใช้ข้อมูลจำนวนมาก และนิยมใช้ในการพัฒนาแอปพลิเคชันที่ใช้ข้อมูลแบบ Realtime สามารถทำงานได้ทุกระบบปฏิบัติการ
สำหรับลูกค้าที่มองหาบริการที่ตอบโจทย์สำหรับการใช้งาน Node.js Application ทาง Bangmod.Cloud ขอแนะนำเป็นบริการ Manage Cloud Server Plesk
สร้าง Manage Cloud Server Plesk
Login เข้าสู่ระบบของ Bangmod.Cloud

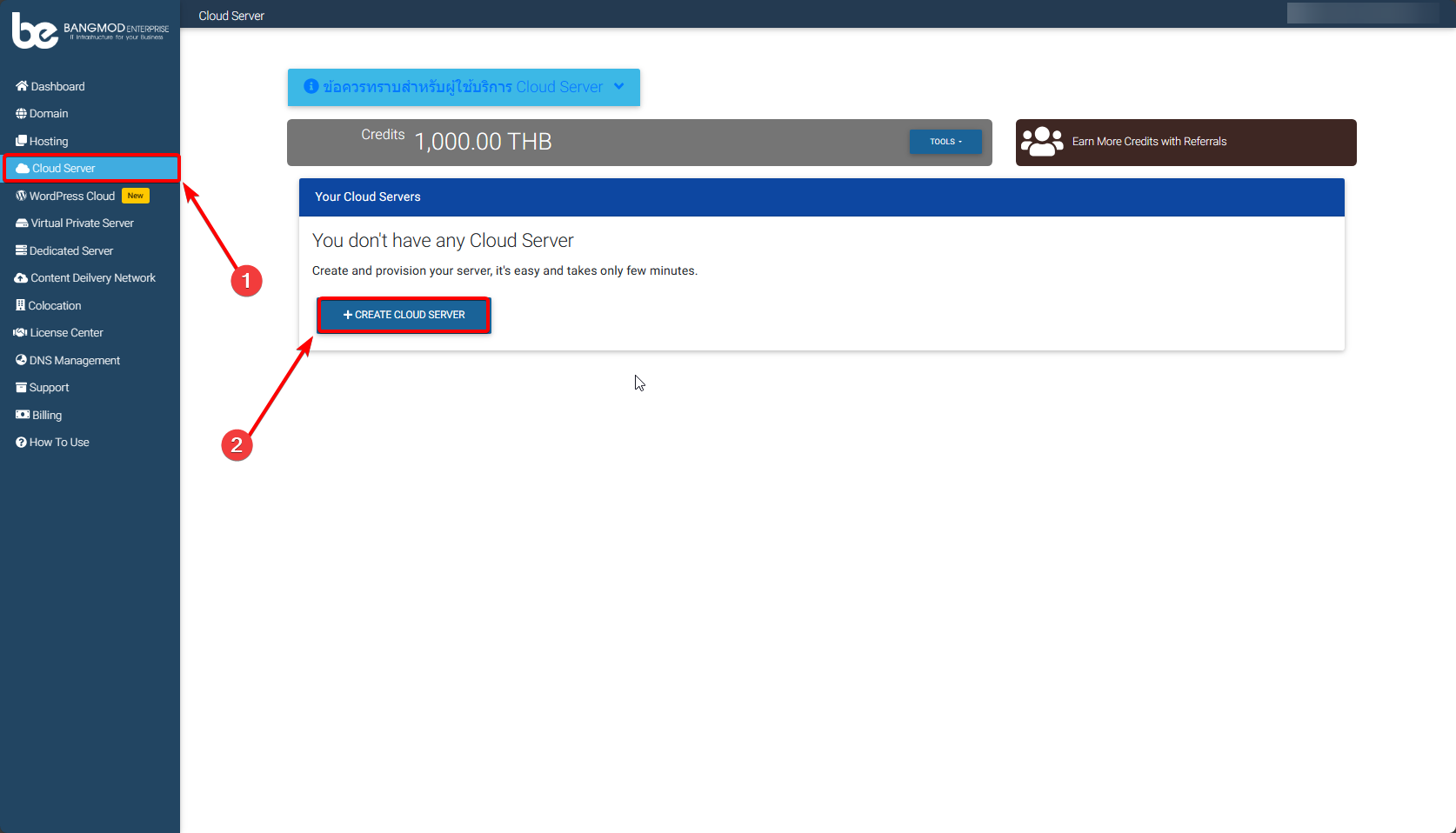
สั่งซื้อบริการ Cloud Server
- เลือกบริการ Cloud Server
- เลือก Create Cloud Server เพื่อสร้าง Cloud Server

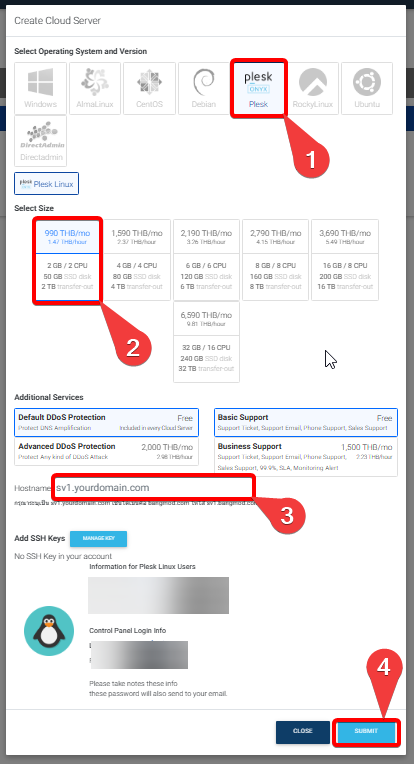
กรอกรายละเอียดในการสร้าง Cloud Server
- เลือก OS ของ Manage Cloud Server เป็น Plesk
- เลือกแพ็กเกจที่เหมาะสมกับการใช้งานของคุณ
- ตั้งชื่อของ Cloud Server
- กด Submit เพื่อยืนยันการสั่งซื้อ

วิธีการติดตั้ง Plesk บน Manage Cloud Server
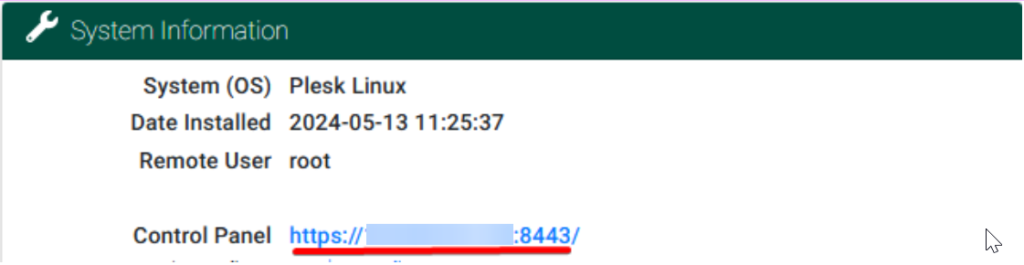
หลังจากได้ทำการสร้าง Cloud with Plesk แล้ว ให้ดำเนินการเข้าหน้า Control Panel ตามที่ได้รับลิ้งทางอีเมล หรือที่แสดงอยู่บนน้าระบบดังภาพข้างล่าง หลังจากนั้นให้กดเข้าลิ้งที่แสดงอยู่เพื่อดำเนินการตั้งค่าครั้งแรกของระบบ Plesk

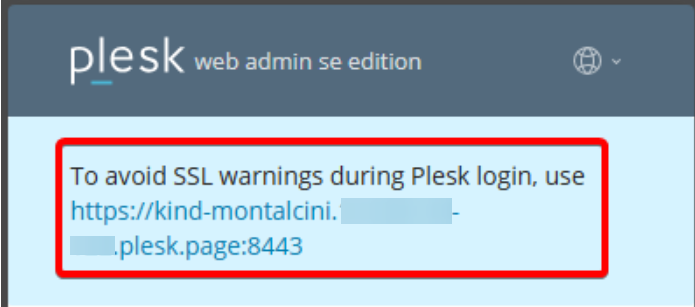
เมื่อกดไปแล้วให้กดลิ้งที่ตัวระบบ Plesk แนะนำให้เข้าเพื่อดำเนิน Login เข้าระบบผ่าน HTTPS เพื่อความปลอดภัย

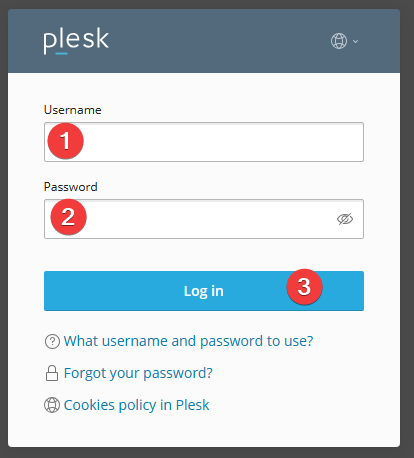
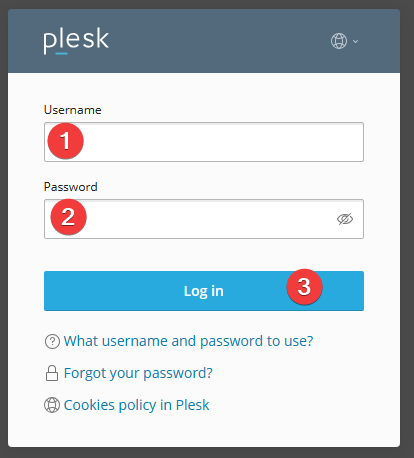
หลังจากนั้น ให้ดำเนินการ Login ตามข้อมูลที่ได้รับทางอีเมล
- Username – root
- Password – ให้ระบุ root password ตามที่ระบุอยู่บนอีเมล และกดที่ Login

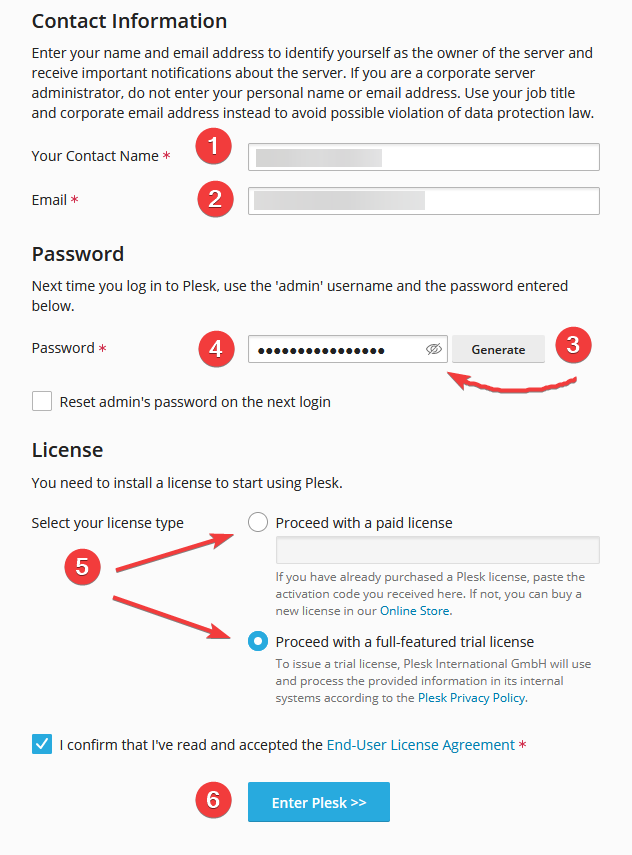
หลังจากนั้นตัวระบบ Plesk จะให้ลูกค้าตั้งค่าโดยใส่ข้อมูลที่สำคัญให้ถูกต้อง ระบุรายละเอียดให้ถูกต้องดังนี้ (มีภาพประกอบอยู่ข้างล่าง)
- Your Contact Name: ใส่ชื่อนามสกุล (หากสามารถระบุเป็นภาษาอังกฤษได้ให้ระบุเป็นภาษาอังกฤษ)
- Email: ระบุ Email ที่ระบบ Plesk จะส่งอีเมลแจ้งรายละเอียดต่างๆ
- กดที่ปุ่ม Generate เพื่อให้ระบบตั้งค่ารหัสผ่านให้อัตโนมัติ (แนะนำ)
- หลังจากกดแล้ว ให้กดปุ่มลูกตา เพื่อแสดง Password ที่ระบบสุ่มตั้งค่าให้ และจดเก็บไว้
- Select your license type
- Process with a paid license: ให้ระบุ License หากได้ดำเนินการสั่งซื้อ License แล้ว ซึ่งสามารถสั่งซื้อ License ราคาพิเศษได้ที่ https://bangmod.cloud/plesk-license
- Process with a full-featured trial license: ใช้ License แบบ Trial ไปก่อน (มีอายุ 14 วัน)
- กด Enter Plesk เพื่อดำเนินการติดตั้งระบบ Plesk

รอการตั้งค่าระบบ Plesk (ใช้ระยะเวลาประมาน 1-3 นาที)

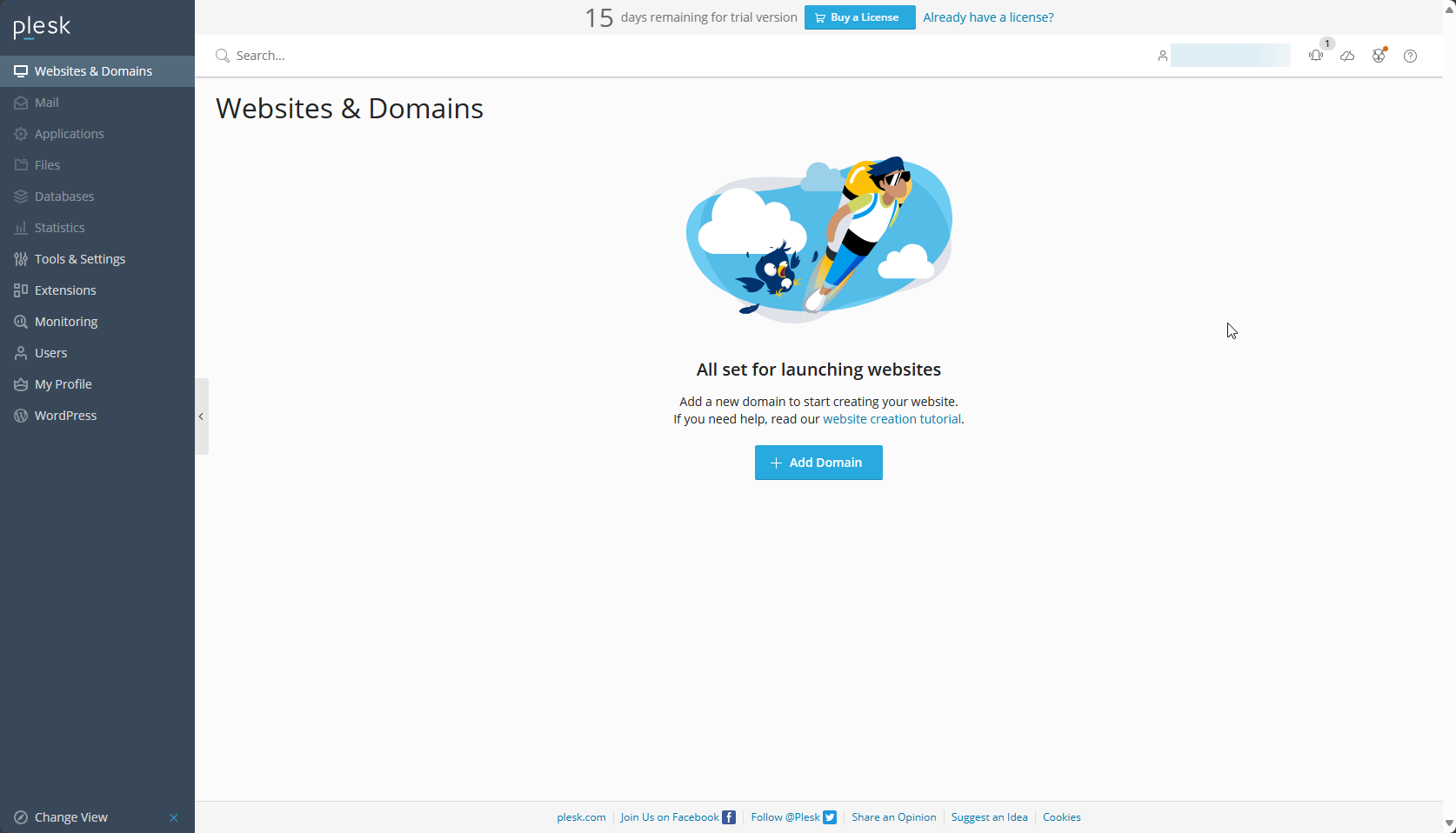
เมื่อติดตั้งระบบเสร็จแล้ว ระบบจะดำเนินการเข้าหน้าการจัดการ Control Panel Plesk ให้ดังภาพข้างล่าง ถือว่าเป็นอันเสร็จสิ้นการตั้งค่าพื้นฐานของการใช้งาน Plesk on Cloud

วิธีการติดตั้ง Extension Node.js
Login เข้าสู่ระบบของ Control Panel Plesk
- Username – admin
- Password – รหัสผ่านที่สร้างใหม่ในขั้นตอนการติดตั้ง Plesk
- กด Log in

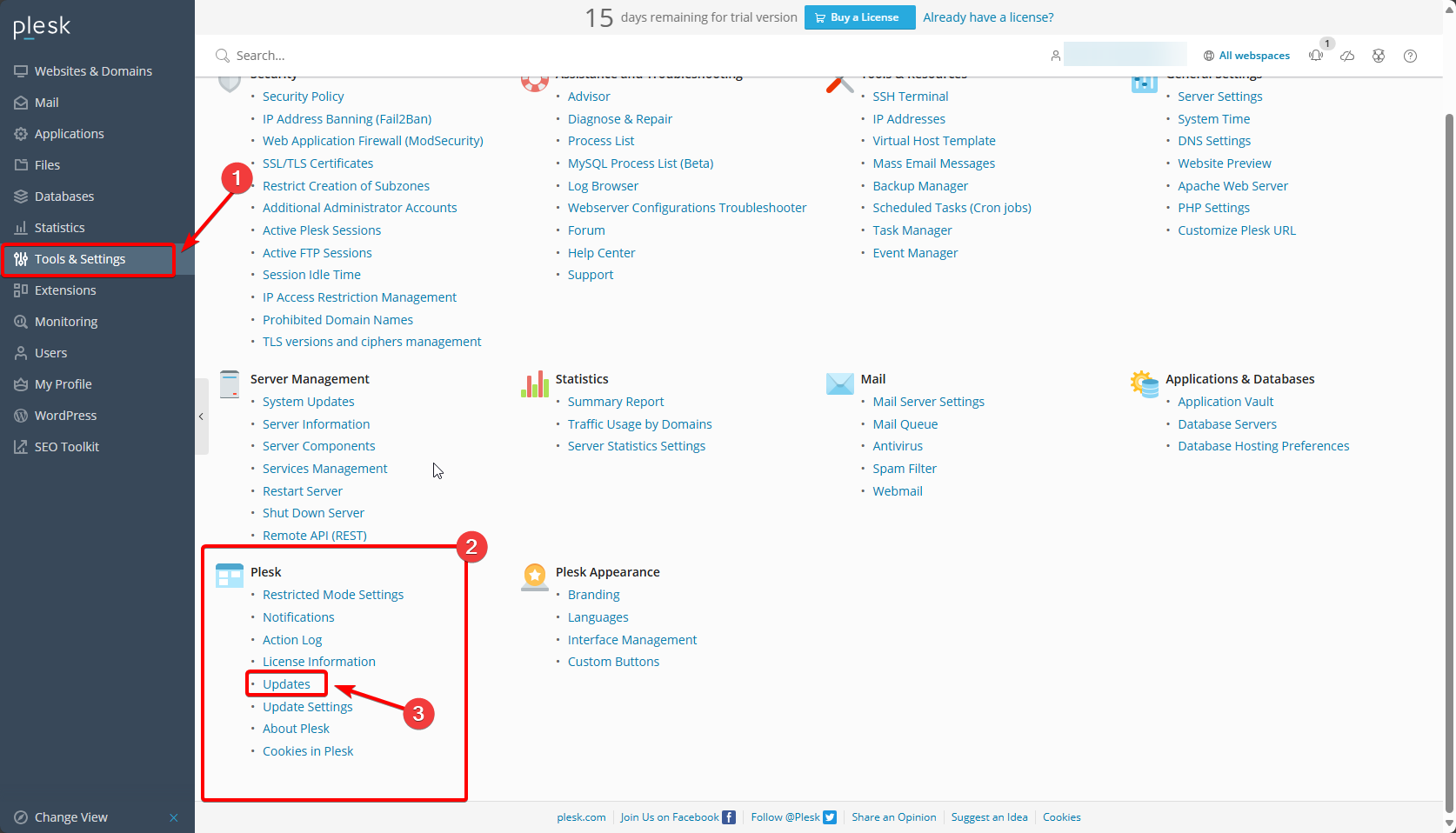
หลังจากที่เข้าหน้าการจัดการ Control Panel Plesk แล้ว จะมีแทบต่าง ๆ อยู่ด้านซ้ายของจอ
- ให้เลือก Tools & Settings
- มองหาหมวดหมู่ที่ชื่อว่า Plesk
- เลือกหัวข้อ Updates

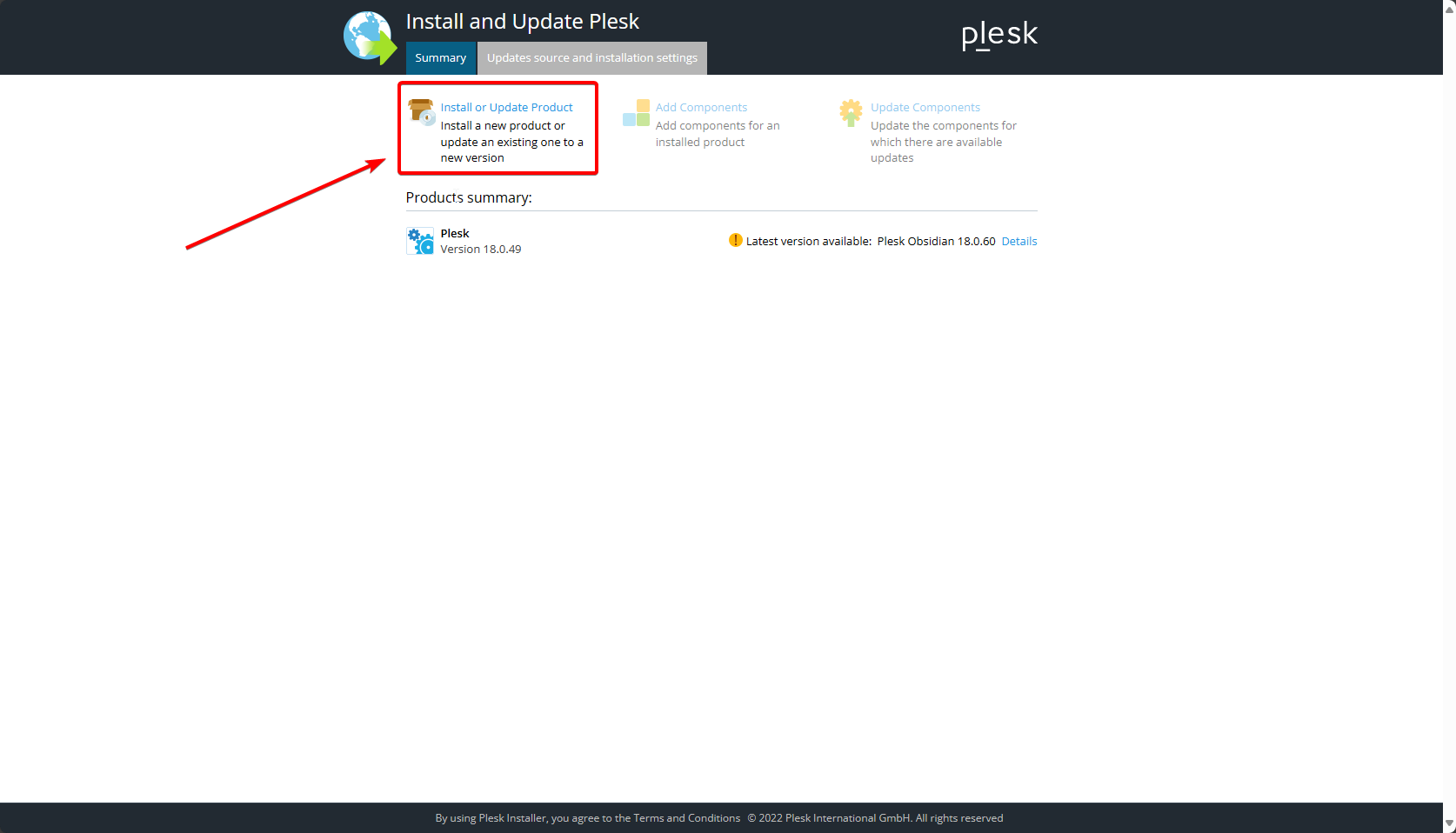
หลังจากกด Updates จะหน้าเพจใหม่แสดงข้อความ “Install or Update Product” ให้กด Install or Update Product

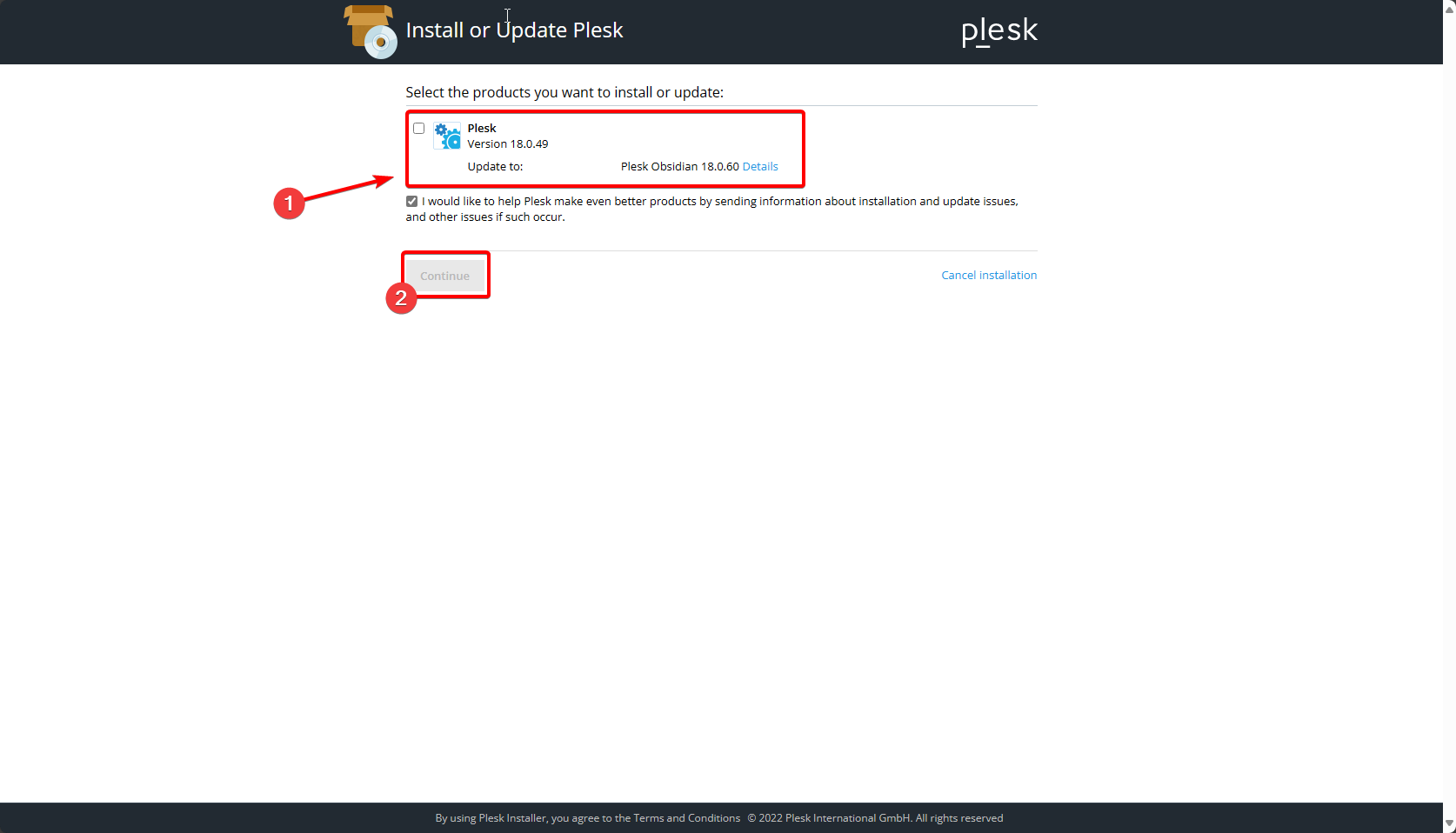
หลังจากกด “Install or Update Product” หน้าต่างจะแสดงข้อมูลที่ต้องการ install or Update
- ให้เลือกการ “Plesk Update Version”
- กด Continue

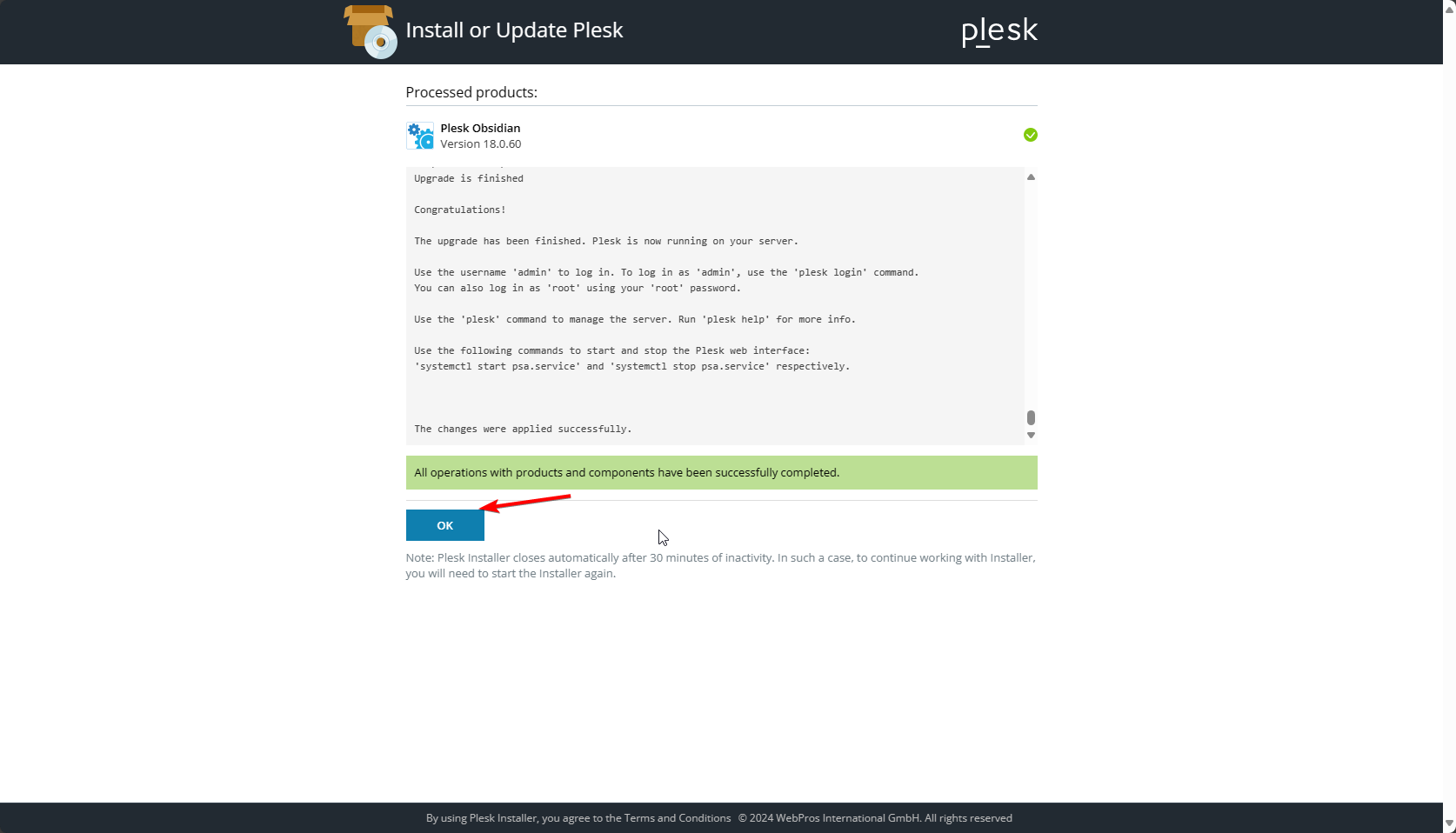
หลังจากกด Continue ให้รอจนกว่าจะดำเนินการ Update Version เสร็จ เมื่อ Update เสร็จจะมีหน้าต่างให้ดำเนินการกด OK

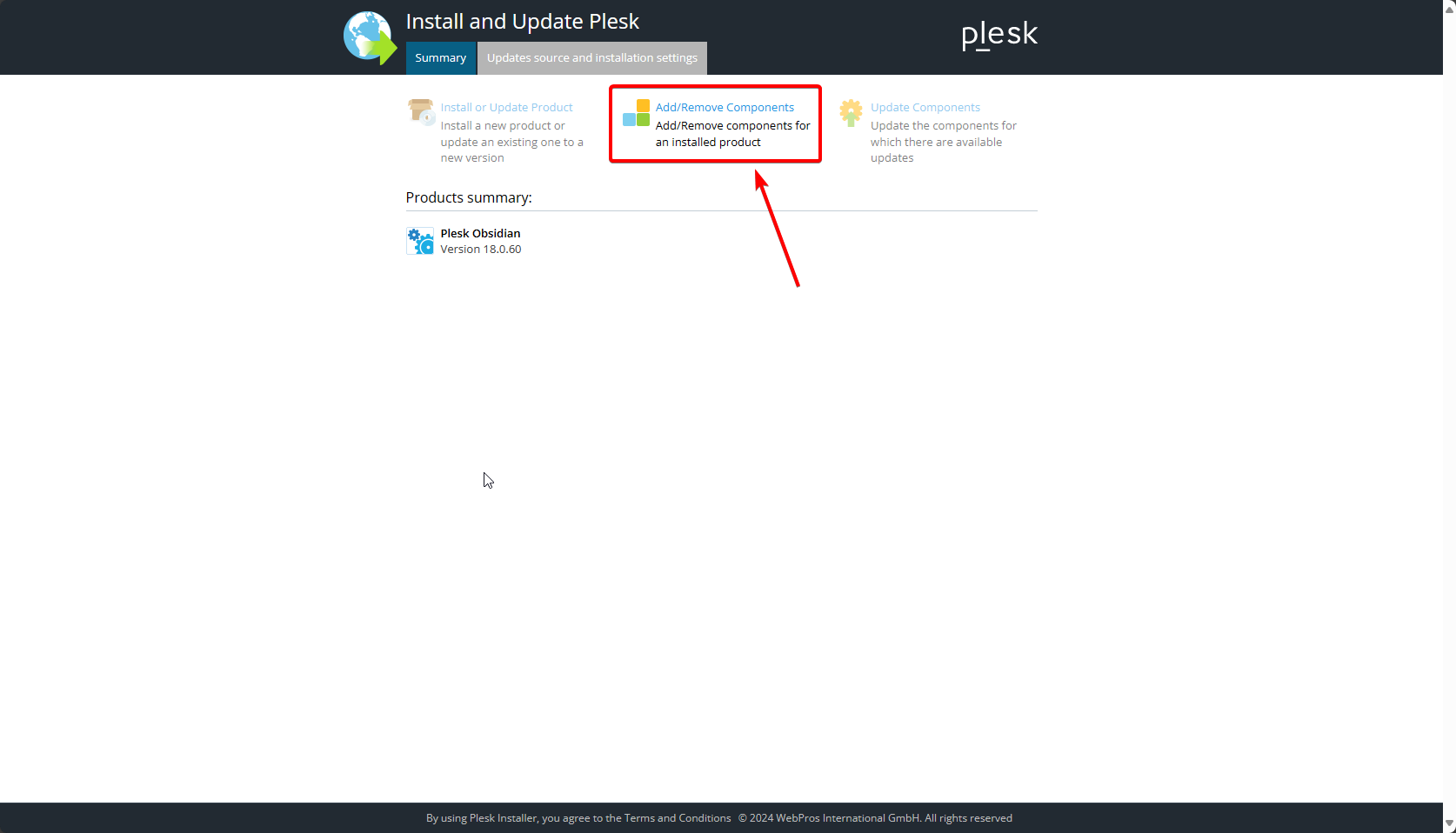
หลังจาก Update Version ของ Plesk เรียบร้อยแล้ว ให้เลือก Add/Remove Components

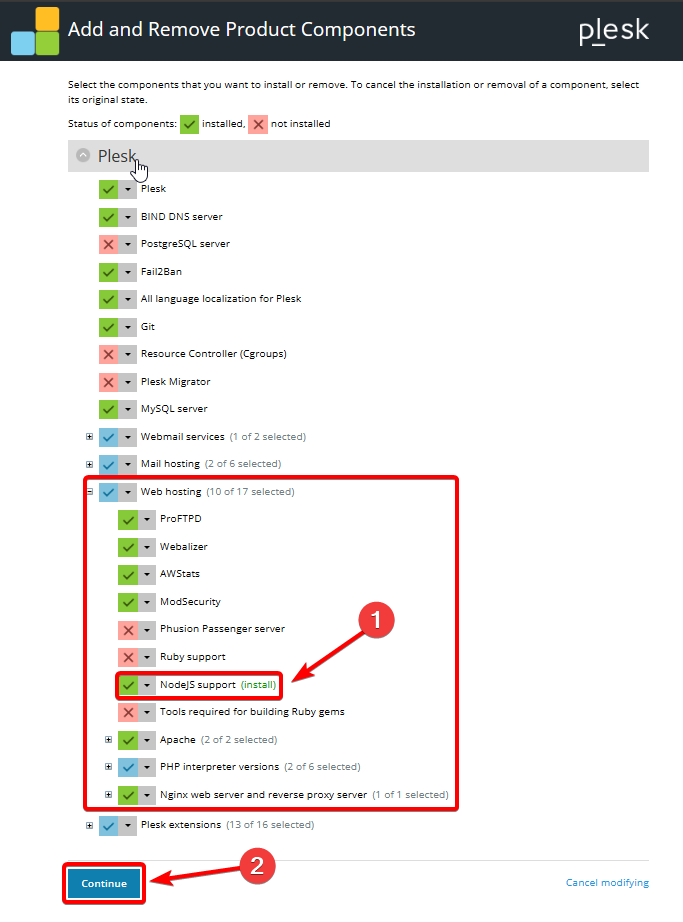
ในหน้าของ Add and Remove Components ให้มองหาหมวดหมู่ Web hosting
- เลือก NodeJs support เป็นสถานะสีเขียว
- กด Continue

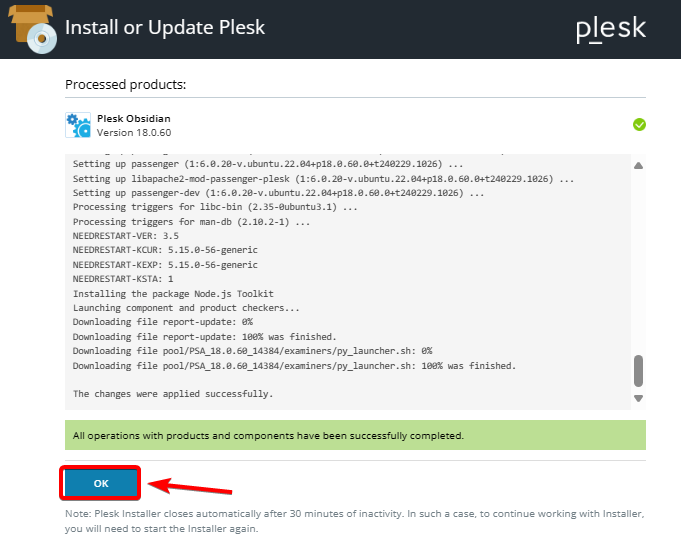
หลังจากกด Continue ให้รอจนกว่าจะดำเนินการติดตั้ง Node.js เสร็จ เมื่อติดตั้งเสร็จจะมีหน้าต่างให้ดำเนินการกด OK

ตั้งค่าและทดสอบการใช้งาน Node.js
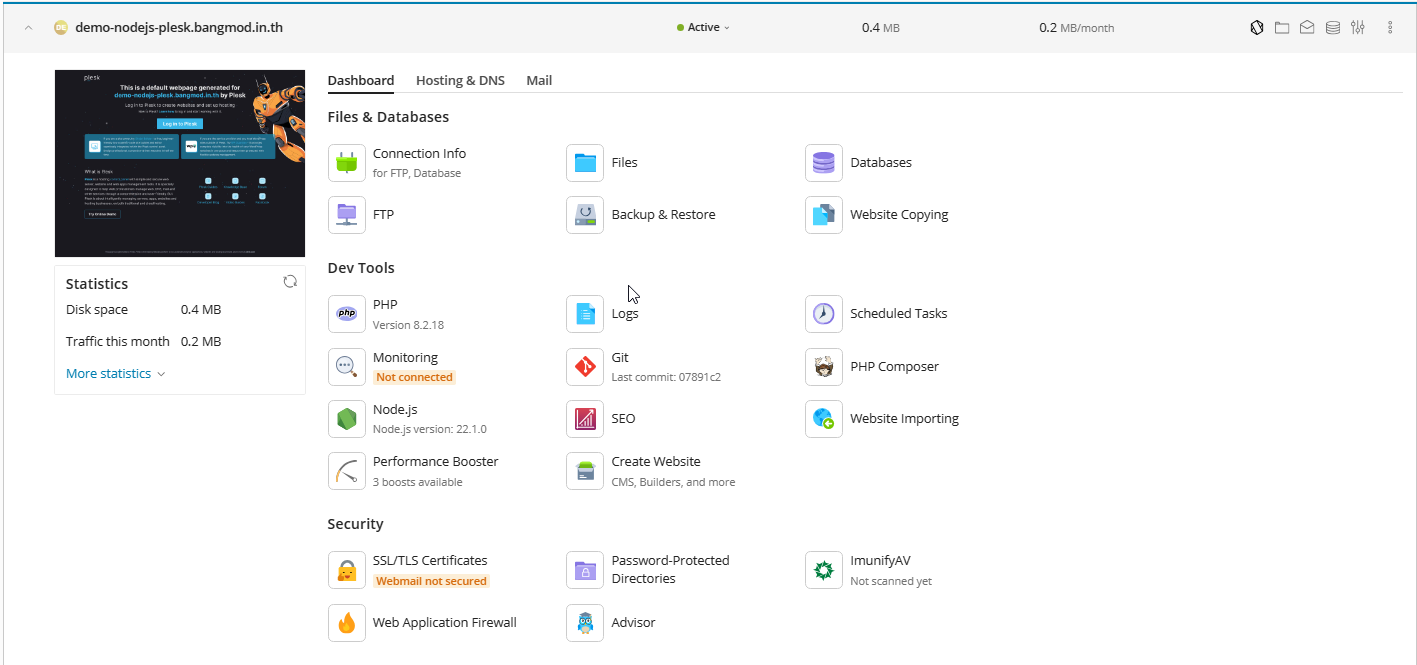
หลังจากติดตั้ง Extension Node.js เรียบร้อยแล้ว ให้ดำเนินการเลือก Domain ที่ต้องการใช้งานเพื่อทดสอบว่า Node.js นั้นทำงานได้ปกติ

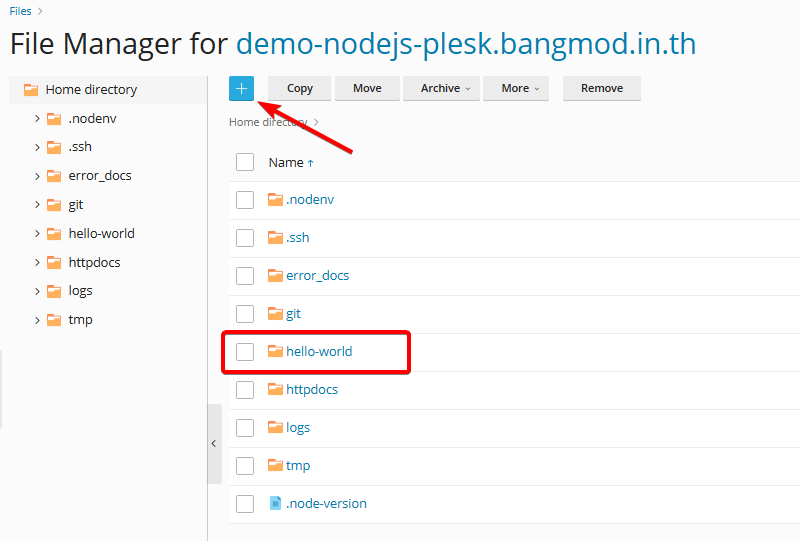
หลังจากเลือก Domain แล้วให้เข้าไปที่ File Manager และสร้าง Directory ชื่อ “hello-world” เพื่อทดสอบ ไว้ที่ Path Home directory

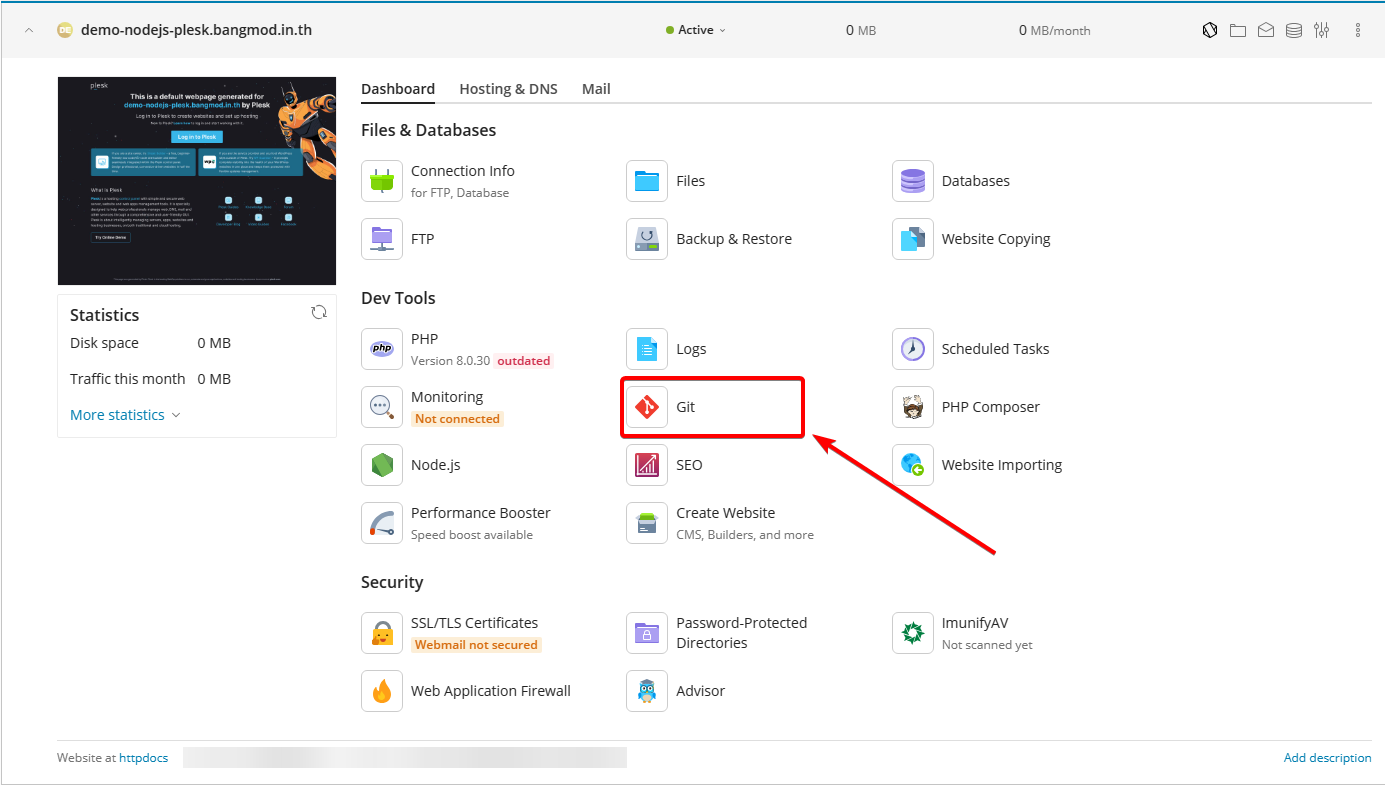
จากนั้นเข้าไปที่ Git เพื่อ Clone Project ที่ใช้ทดสอบ

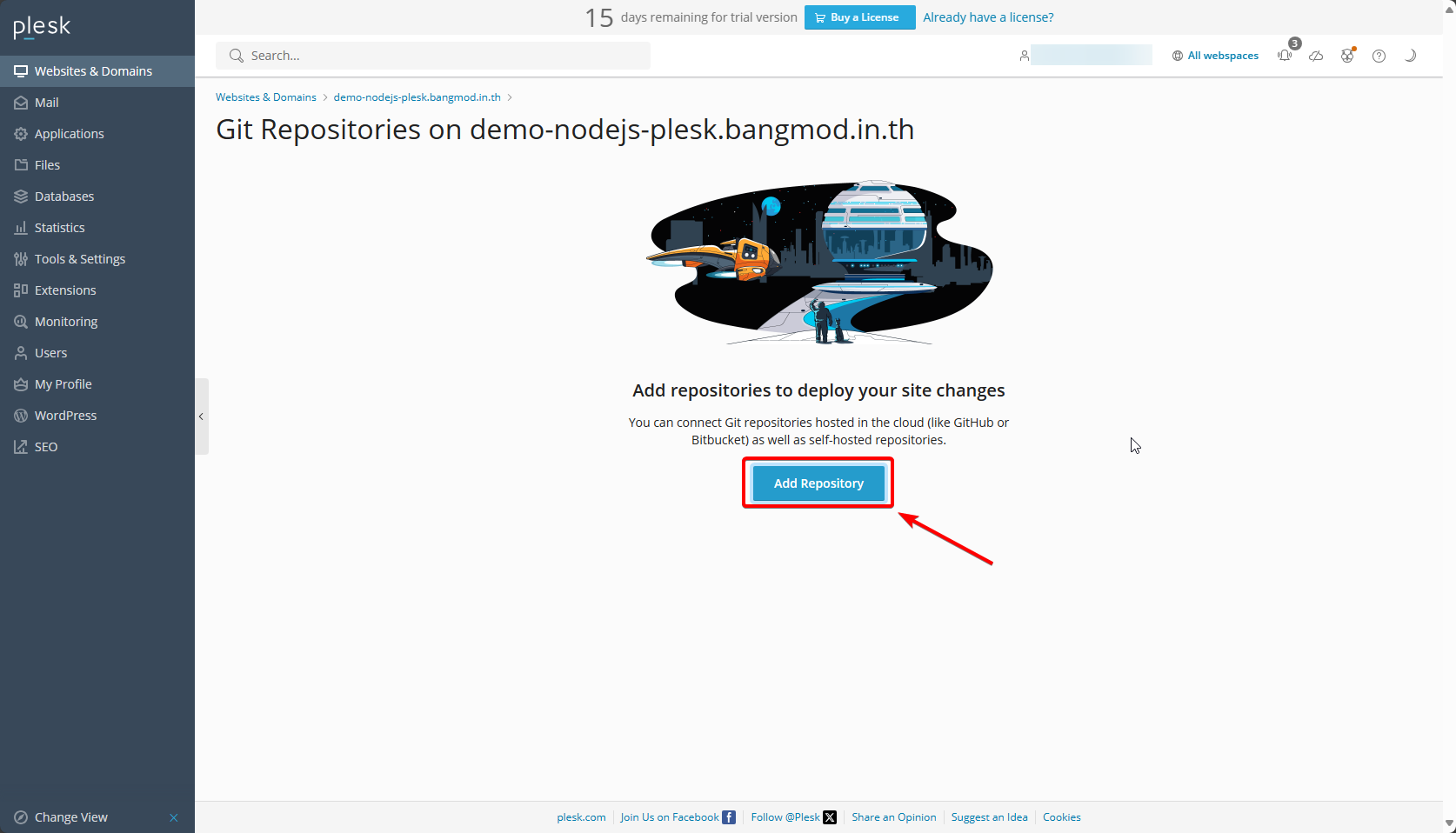
เลือก Add Repository เพื่อเพิ่ม Git Repository ของ Project

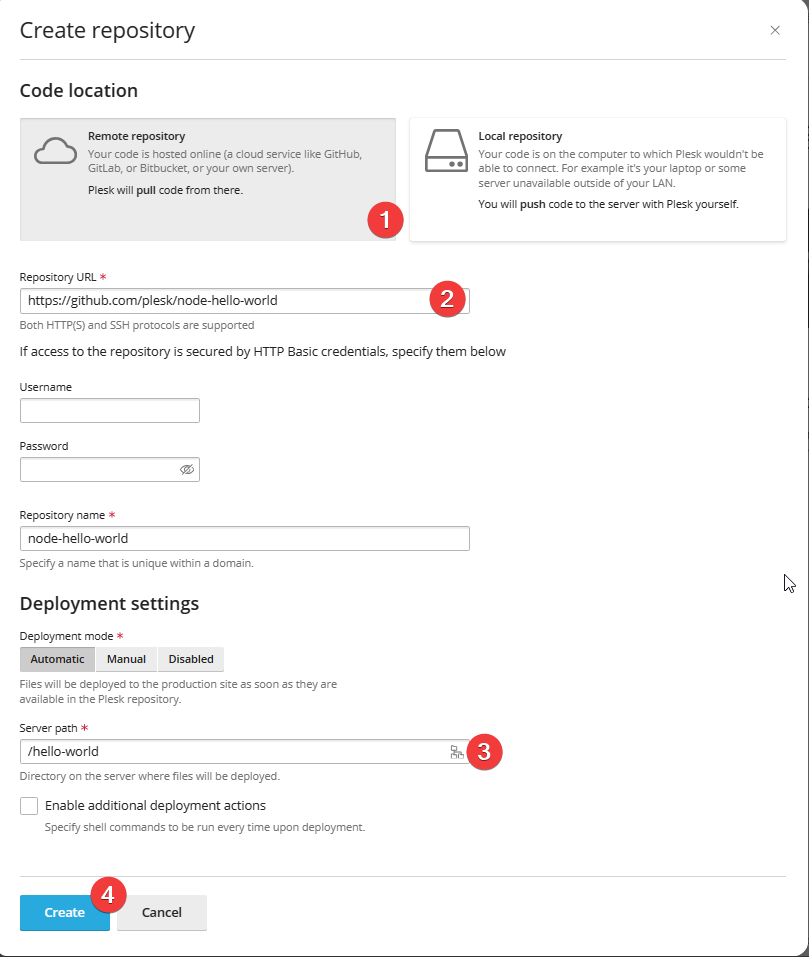
กรอกข้อมูลของ Repository
- เลือกเป็น Remote repository
- ใส่ URL ของ Repository ที่ใช้ทดสอบ https://github.com/plesk/node-hello-world
- ระบุ Path ที่ต้องการเก็บไฟล์ Project บนเซิฟเวอร์
- กด Create

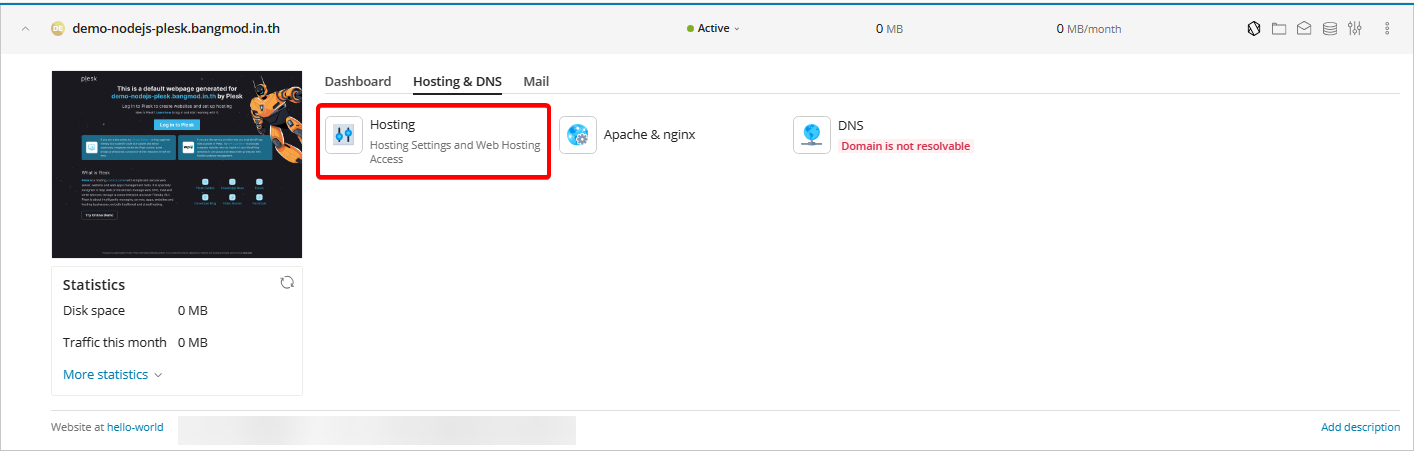
หลังจาก Clone Project เรียบร้อยแล้ว ให้กลับมาที่หน้า Domain ให้เลือกหัวข้อ Hosting & DNS และเลือก Hosting

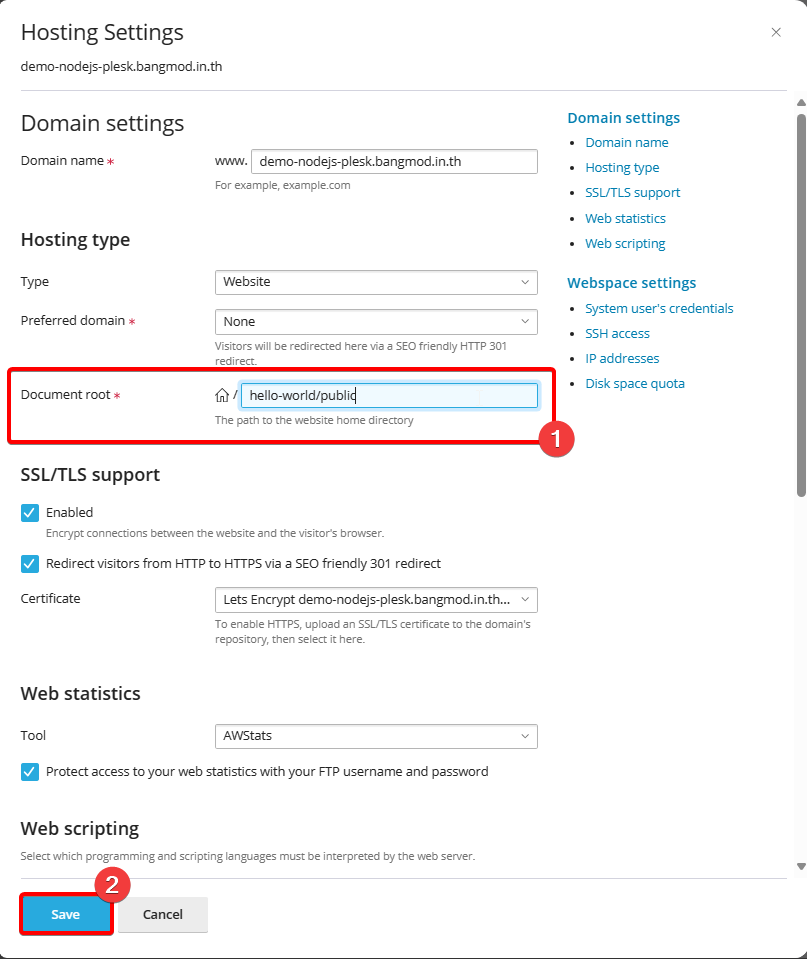
เมื่อเข้ามาในหน้าของ Hosting Settings
- ให้ตั้งค่าของ Document root เป็น “/hello-world/public” ซึ่งเป็น Path เก็บไฟล์ Project ไว้
- กด Save

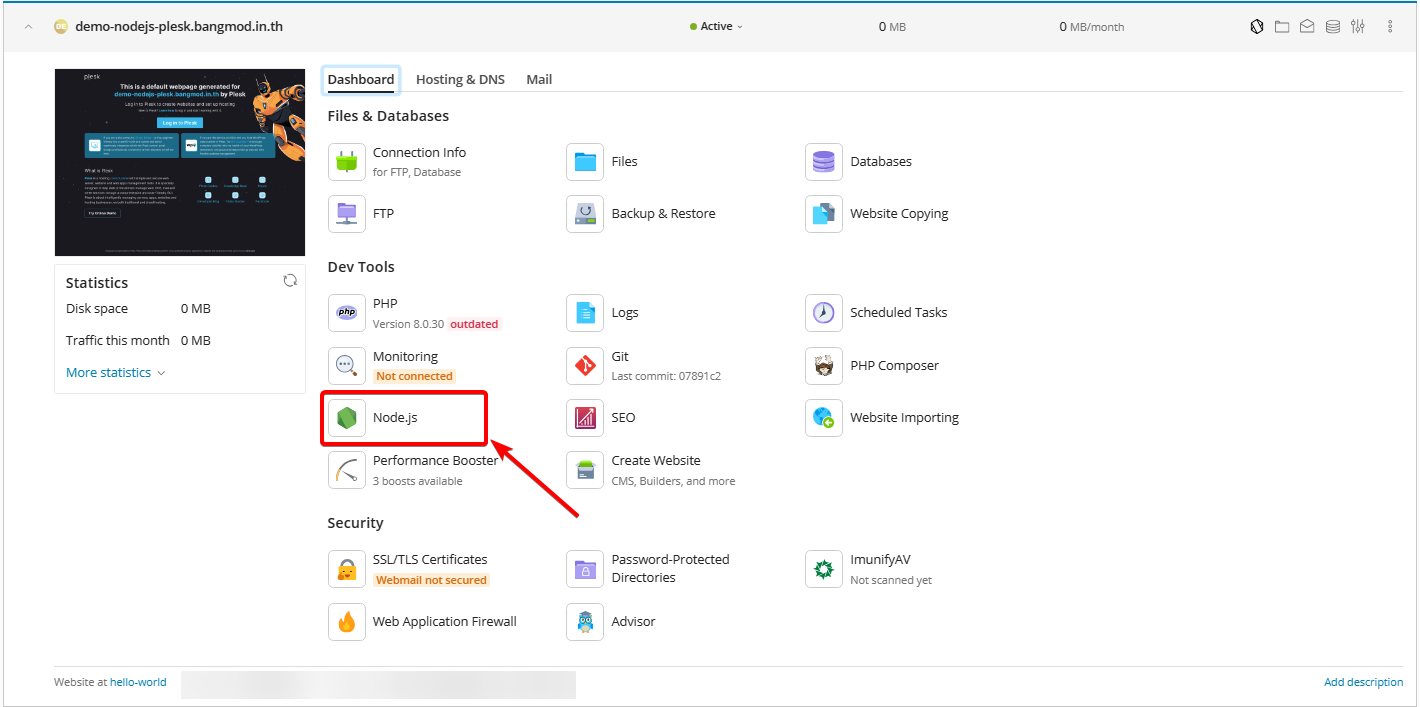
จากนั้นให้กลับมาที่หน้าที่ Domain และเลือก Node.js

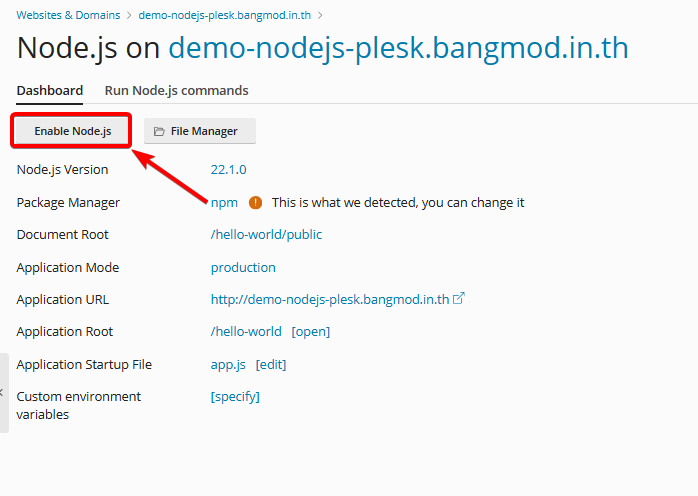
กด Enable Node.js เพิ่มเริ่มการทำงานของ Node.js

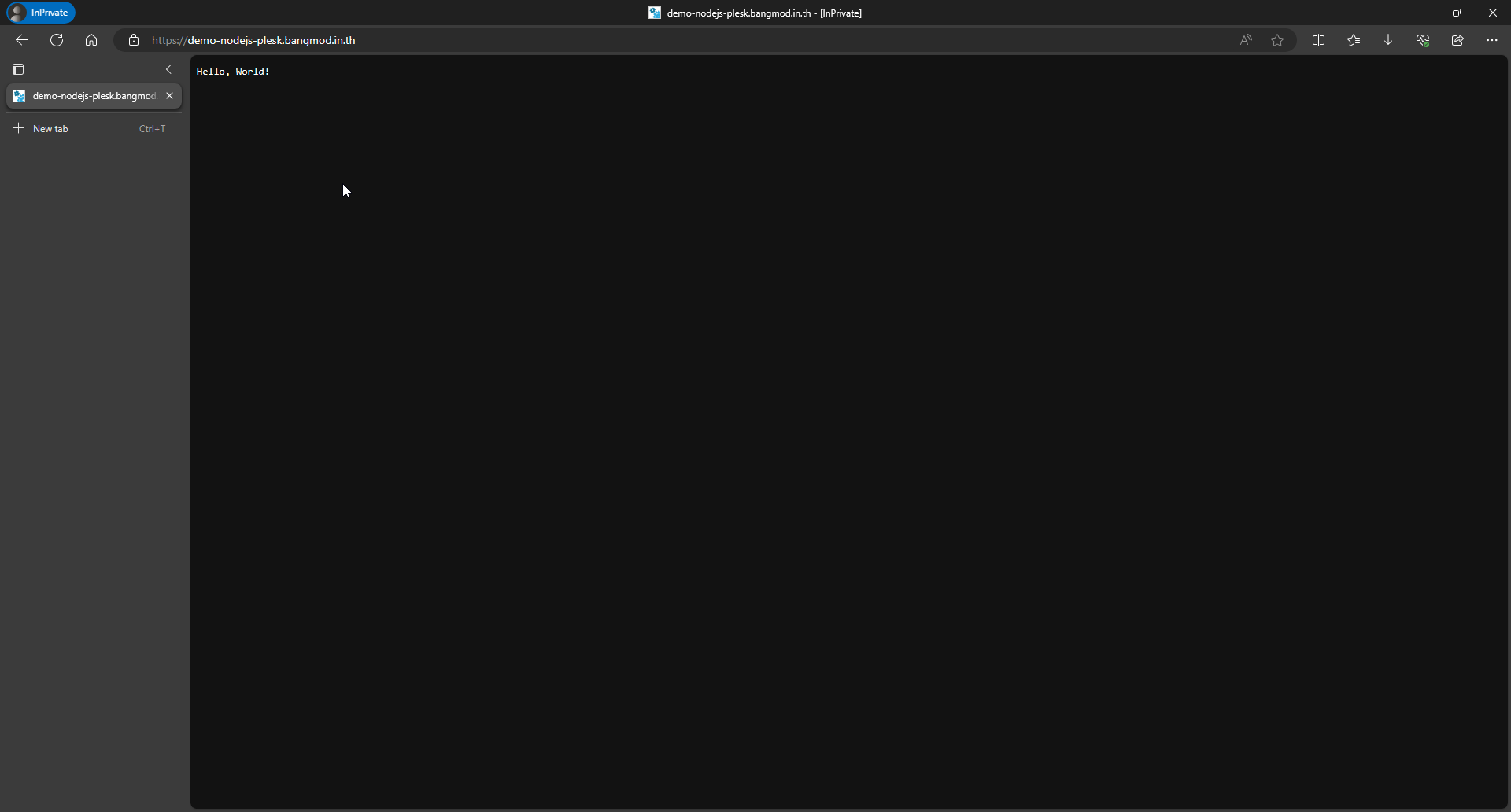
สามารถเรียก Domain ที่เราใช้สำหรับทดสอบได้เลย

อ่านบทความเพิ่มเติมได้ที่ : บทความ – Bangmod.Cloud